
音楽イベントの開催に合わせて制作する告知ビジュアル。静止画像や紙のフライヤーだけでなく、サイトや映像にすることで動きを加えることができます。
この記事では、告知ビジュアルに動きを加えることメリットや具体例を紹介します。
動きを加えるメリット
動きを加えるということは、それなりに工数がかかります。しかし、動きがあることで「より目を引く」というメリットがあります。
また時間軸が加わることで「より多くの情報量を伝えられる」というメリットもあります。例えば映像だと、複数のシーンや音を伝えることができます。
動きを加える方法例
動きを加える方法は複数あります。具体例を紹介します。
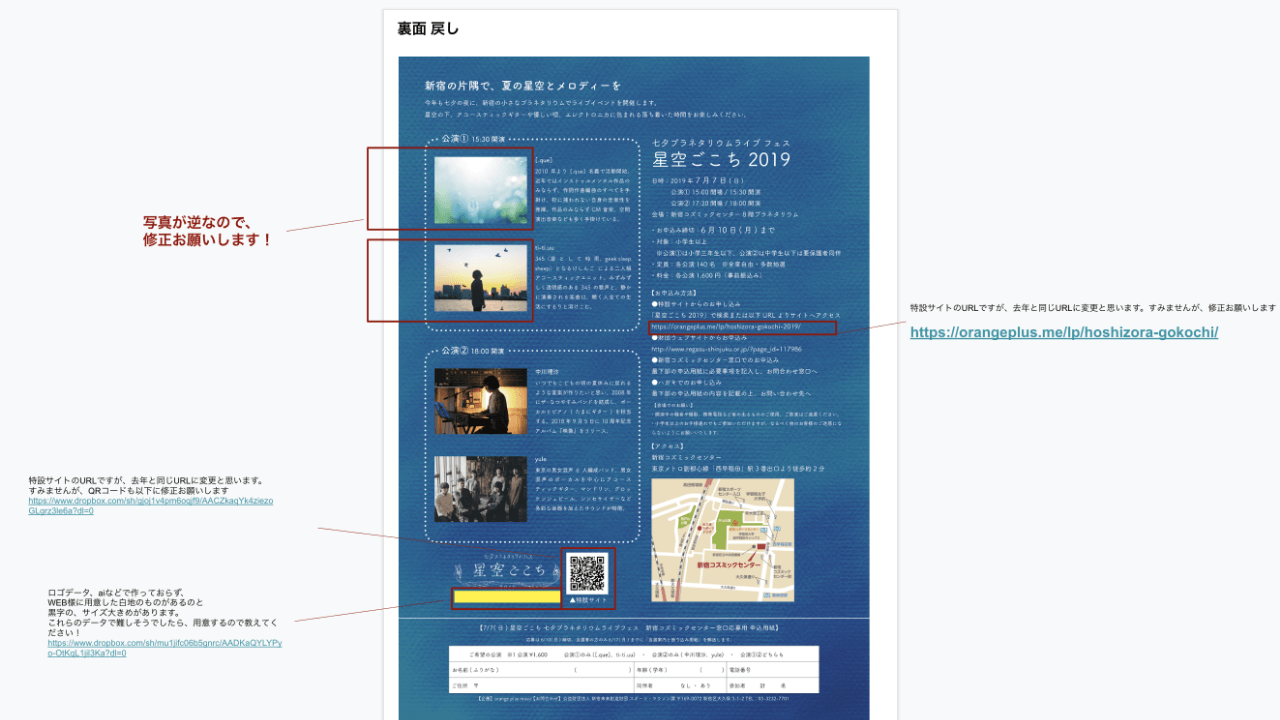
特設サイト
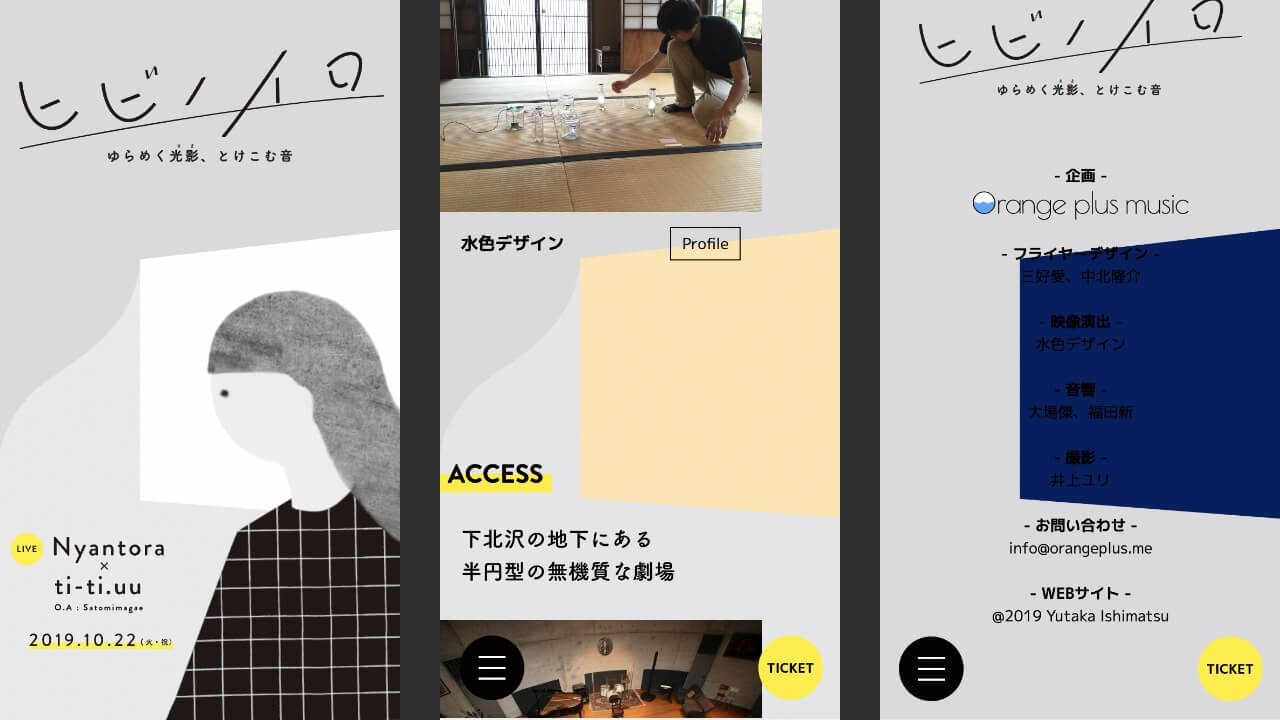
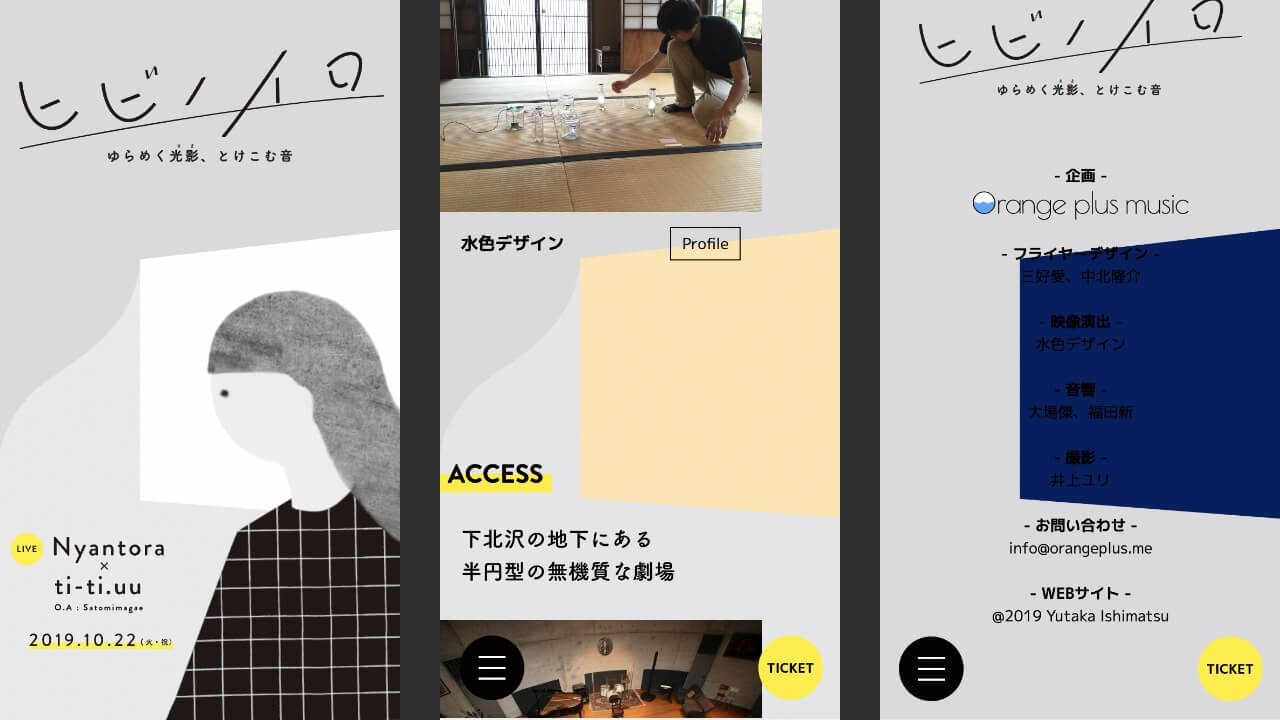
イベントのための特設サイトを作ることで、ビジュアルに動きを加えることができます。

動きによってビジュアルにストーリーを加えられることで、イベントにより興味をもってくれるでしょう。

サイトではCSSやJavaScript、またGIF画像やwebm動画など動かす方法は様々あります。「こんな風に動いたら面白いかも!」というアイディアを、サイト制作者と一緒に考えましょう。
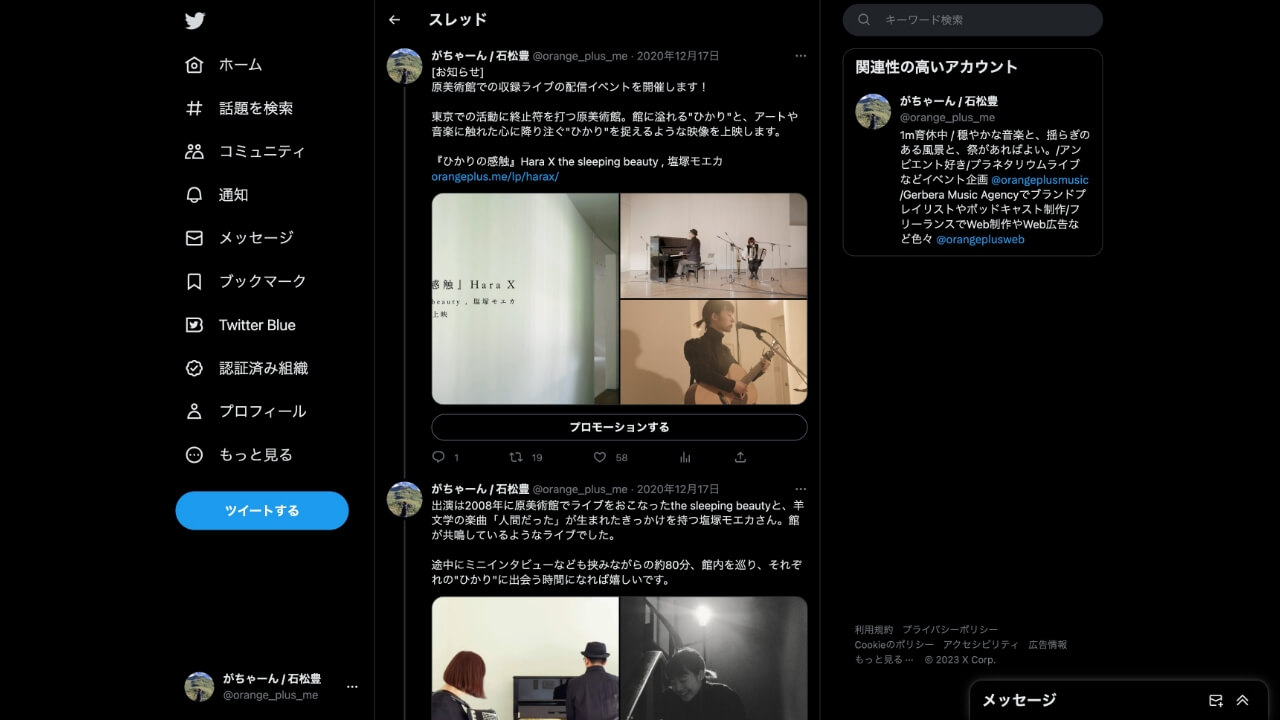
映像
映像にすることで、SNSでも動きを持ったビジュアルを発信できます。

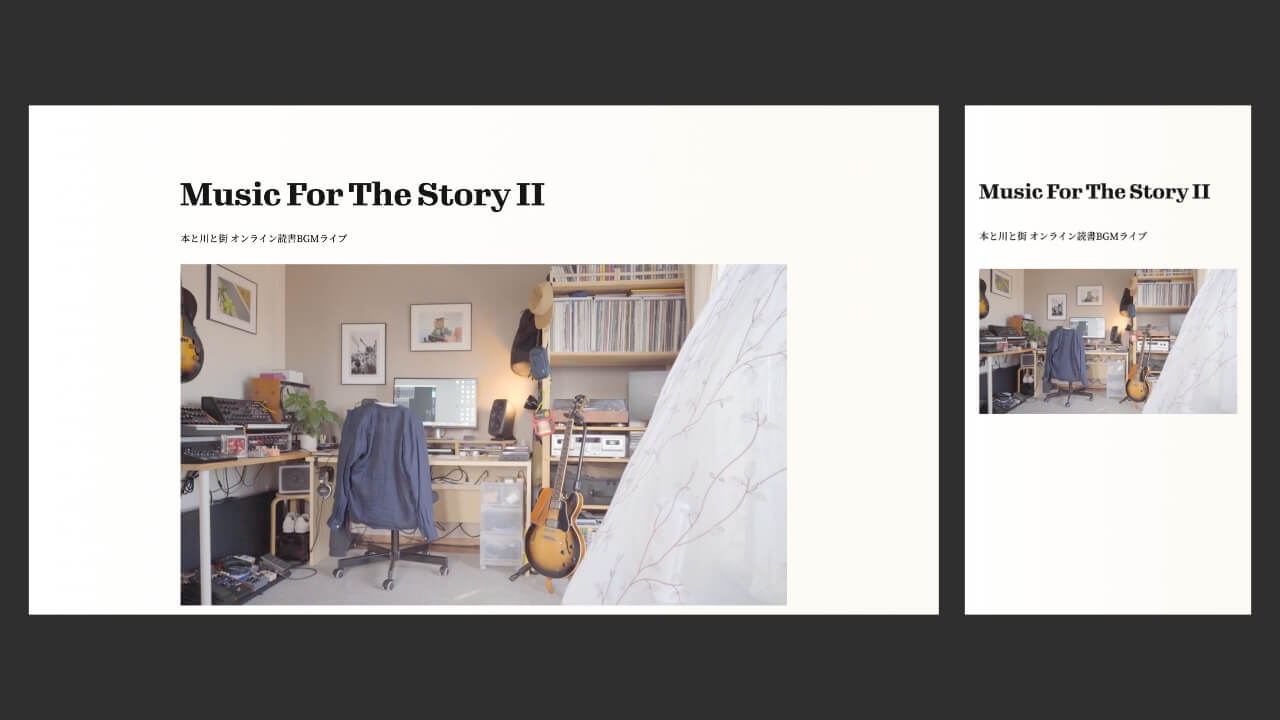
写真を使ったフライヤーだと、写真部分を映像にするという工夫ができます。筆者が企画したオンライン読書BGMライブでは、実際のライブ映像を切り取ったCM映像を作成し、映像の最後にイベント告知を行う構成にしました。
昨年 清澄白河のアートプロジェクト『本と川と街』で開催したオンライン読書BGMライブ『Music For The Story II』の映像をYouTubeで公開しました。ちょうど1年ということで、読書の秋にお楽しみ頂けると嬉しいです🍁
全15組・各回3組×5回の動画になっています↓https://t.co/j87oyxY6gn pic.twitter.com/mnN7U3w1ke
— がちゃーん / 石松豊 (@orange_plus_me) November 1, 2022
映像にすることで音も伝えることができます。出演するアーティストの雰囲気や魅力を音で伝えられるので、よりイベントに興味を持ってくれるでしょう。
ループ映像/GIFアニメーション
映像やアニメーションをループするという手もあります。サイトの場合、ファイルサイズが大きい素材は読み込み速度に影響することから、容量の小さいループ素材を活用すると便利です。

以下は筆者企画ではないですが、GIFフライヤーをつくるという手もあります。工数はかかりますが非常に目を引きますし、かわいらしさや楽しさが伝わるので効果的です。
『HYPER POP CLUB』もう来週だ〜!!! #ハイポ部 前売り購入はこちらより!! https://t.co/2wKZhhnLWP pic.twitter.com/iKWZMVdMa3
— Momo (@yunism_yunism) October 15, 2016
音声コンテンツ/ポッドキャスト
映像素材にするとき、静止画で音だけを伝えるという手もあります。
⚡️#Spotify ポッドキャスト更新⚡️
11/12開催の音楽イベント
『Pluto Sparkle vol.2』🪐出演する東郷清丸さんとMomさんに
影響を受けた楽曲について語って頂きました🌠「その人に流れているリズムがナチュラルに表現されていると、落ち着くし、自由で居られる感じがする」https://t.co/wV2gdN13Lc pic.twitter.com/0CVMxtcgEC
— Pluto #playlist (@Pluto_playlist) November 9, 2022
イベントに合わせてポッドキャストを収録していたり、音声インタビューを録っている場合などは、フライヤーに音を乗せて映像にするだけで、より情報量を増した告知ビジュアルにすることができます。
告知ビジュアルを作ろう!
他にもイベント企画に関する記事を書いています。少しでも参考なれば幸いです!
About

このブログ『音楽イベントの作り方』は、音楽イベント企画『orange plus music』が日々執筆しています。自分の好きな「穏やかな音楽」を好きになって欲しいという思いで、2018年よりプラネタリウム・ゲストハウス・演芸場・重要文化財など様々な場所でライブイベントを開催。また本業では会社員としてデジタルマーケティングやクリエイティブ制作の広告代理業にディレクターポジションで関わっています。音楽の場が継続していくために、自らイベントを企画する人が増えることを願って、企画段階から告知、準備、運営、事後まで含めた音楽イベントづくりの豆知識を記事で発信しています。