音楽イベントの特設サイトを制作するとき、少しでもチケット購入が増えるような工夫をしたいですよね。
この記事では、チケット購入導線を目立たせる”CTAボタン”の設置場所と方法について紹介します。
CTAボタンとは
CTAボタンとは、Call To Actionボタンの略のこと。Webサイト制作やWeb広告業界で使われる用語で、何かしらの「Action」へ誘導するボタンのことを指します。
音楽イベントで特設サイトを制作する一番の目的は、チケット購入数を伸ばすこと。つまり、Action = チケット購入として、 誘導するボタン = CTAボタンを設置します。

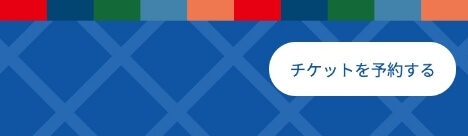
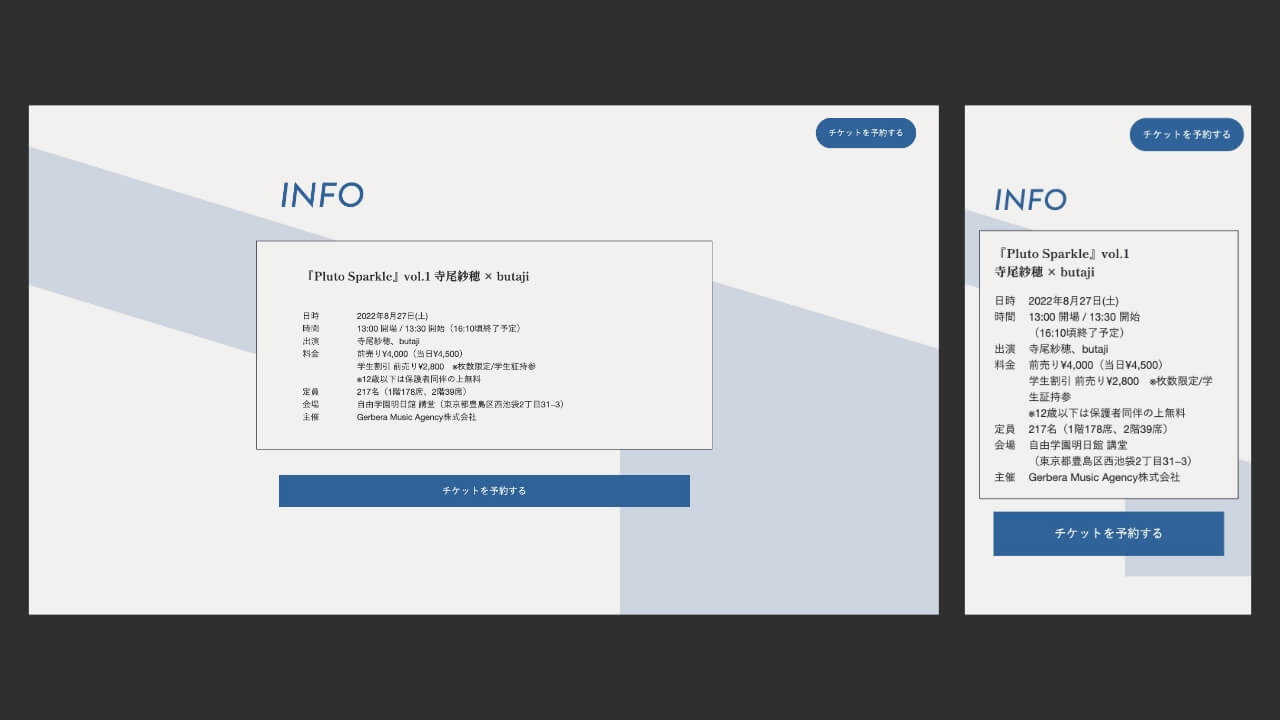
例えば、サイト上でスクロールしても固定されている「チケットを予約する」ボタンなどがCTAボタンに当てはまります。
CTAボタンがあることで、チケット予約サイトへの誘導数が増加し、特設サイト経由のチケット購入率が高まります。必ず設置しましょう。
設置場所
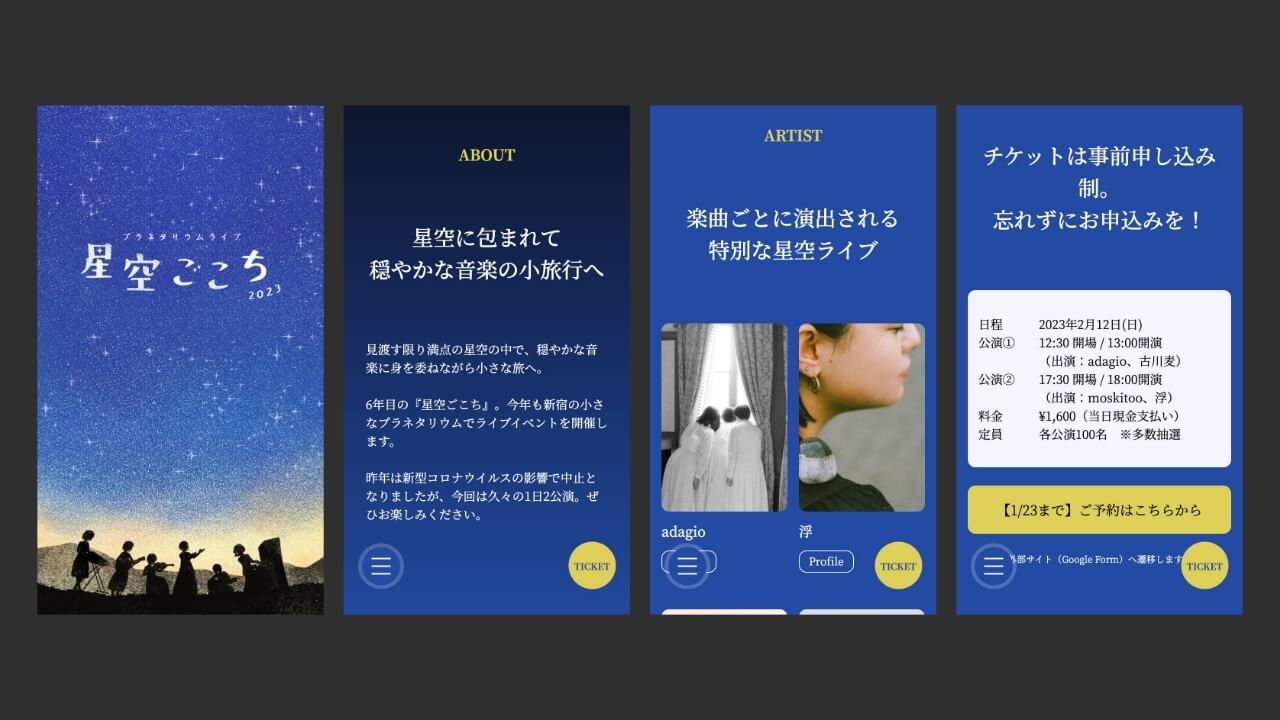
最もシンプルな設置場所は、「スクロールしてもページどこかの隅に固定しておく」です。

背景とコントラストをつけた色で、目に入りやすくクリックしやすいサイズで、行動を喚起しやすい文言で、CTAボタンを設置しましょう。

CTAボタンはサイト内に複数設置した方が誘導率を高めます。イベント詳細情報の下部など、サイト訪問者がチケット情報をチェックしたいと思うタイミングを想像し、CTAボタンを設置しましょう。
方法
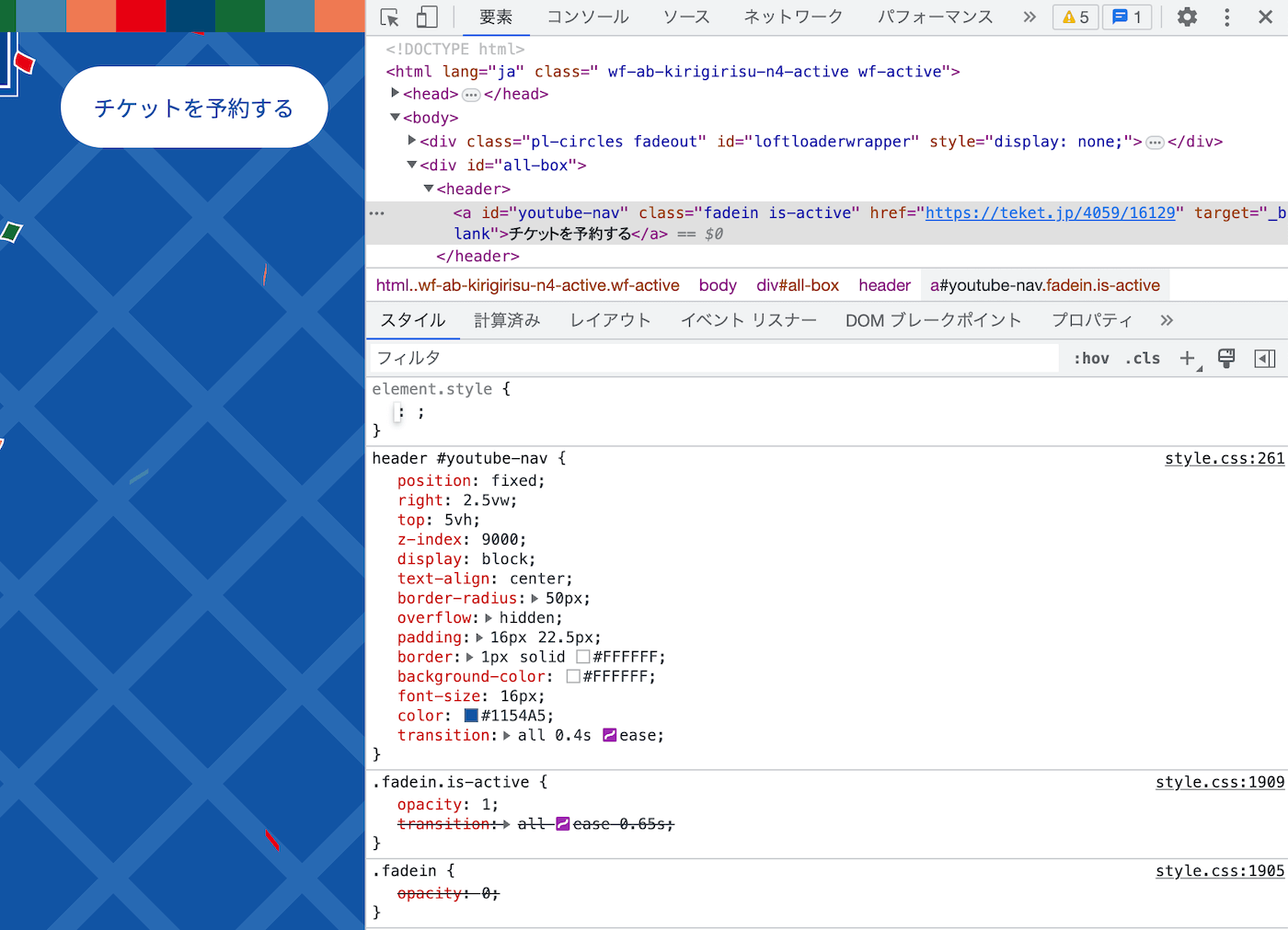
具体的なコーディング方法についても記載します。htmlはaタグ、CSSはシンプルに「position:fixed;」を使うだけです。

htmlは、ボタンのためaタグを使いましょう。
html
<a id="youtube-nav" href="{チケットサイトのURL}" target="_blank">チケットを予約する</a>
CSSは、fixedで位置をページのどれか隅に固定しましょう。z-indexを念のため高い数値に設定しておくと安心です。
CSS
#youtube-nav { position: fixed; right: 2.5vw; top: 5vh; z-index: 9000; display: block; text-align: center; border-radius: 50px; overflow: hidden; padding: 16px 22.5px; border: 1px solid #FFFFFF; background-color: #FFFFFF; font-size: 16px; color: #1154A5; transition: all 0.4s ease; }
※細かい部分は各サイトで調整お願いします
特設サイトを制作しよう!
他にもイベント企画に関する記事を書いています。少しでも参考なれば幸いです!
About

このブログ『音楽イベントの作り方』は、音楽イベント企画『orange plus music』が日々執筆しています。自分の好きな「穏やかな音楽」を好きになって欲しいという思いで、2018年よりプラネタリウム・ゲストハウス・演芸場・重要文化財など様々な場所でライブイベントを開催。また本業では会社員としてデジタルマーケティングやクリエイティブ制作の広告代理業にディレクターポジションで関わっています。音楽の場が継続していくために、自らイベントを企画する人が増えることを願って、企画段階から告知、準備、運営、事後まで含めた音楽イベントづくりの豆知識を記事で発信しています。