
Twitterの埋め込みタイムラインを使っているwebサイトは多くありますが、上部の「●●さんのツイート」や下部の「埋め込む」「Twitterで表示」がツイートに被って見にくいというケースはありませんか?今回はその解決方法を記載します。
埋め込みタイムラインって何?
webサイト上に、Twitterアカウントで呟いている最新のつぶやきを載せることができる機能です。多くの企業やサービス、個人が利用しています。

このブログでは最下部footerのこの部分。公式ではこちらに詳細が載っています。 → 埋め込みタイムライン | Twitter Developers
「●●さんのツイート」を無くす方法
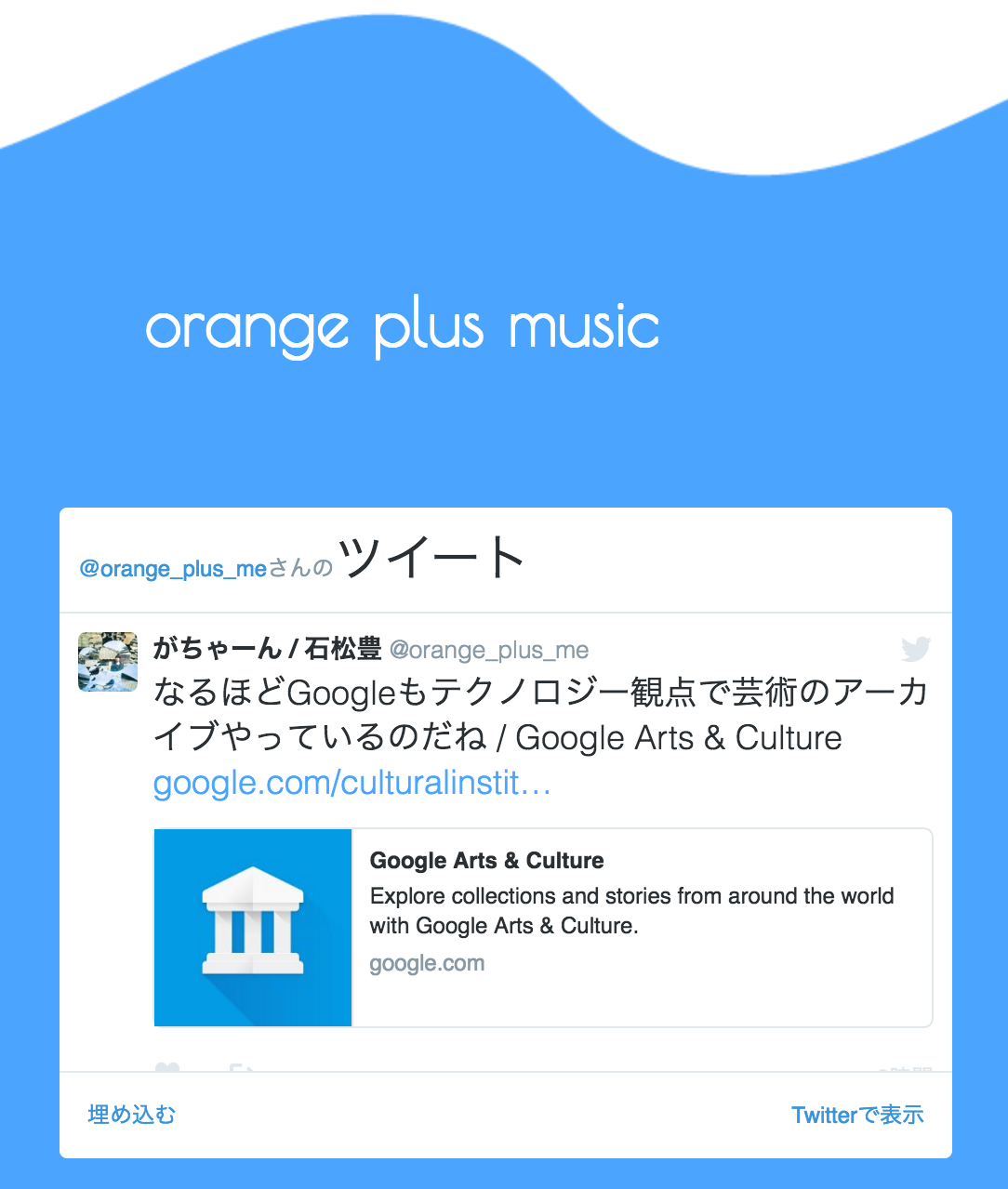
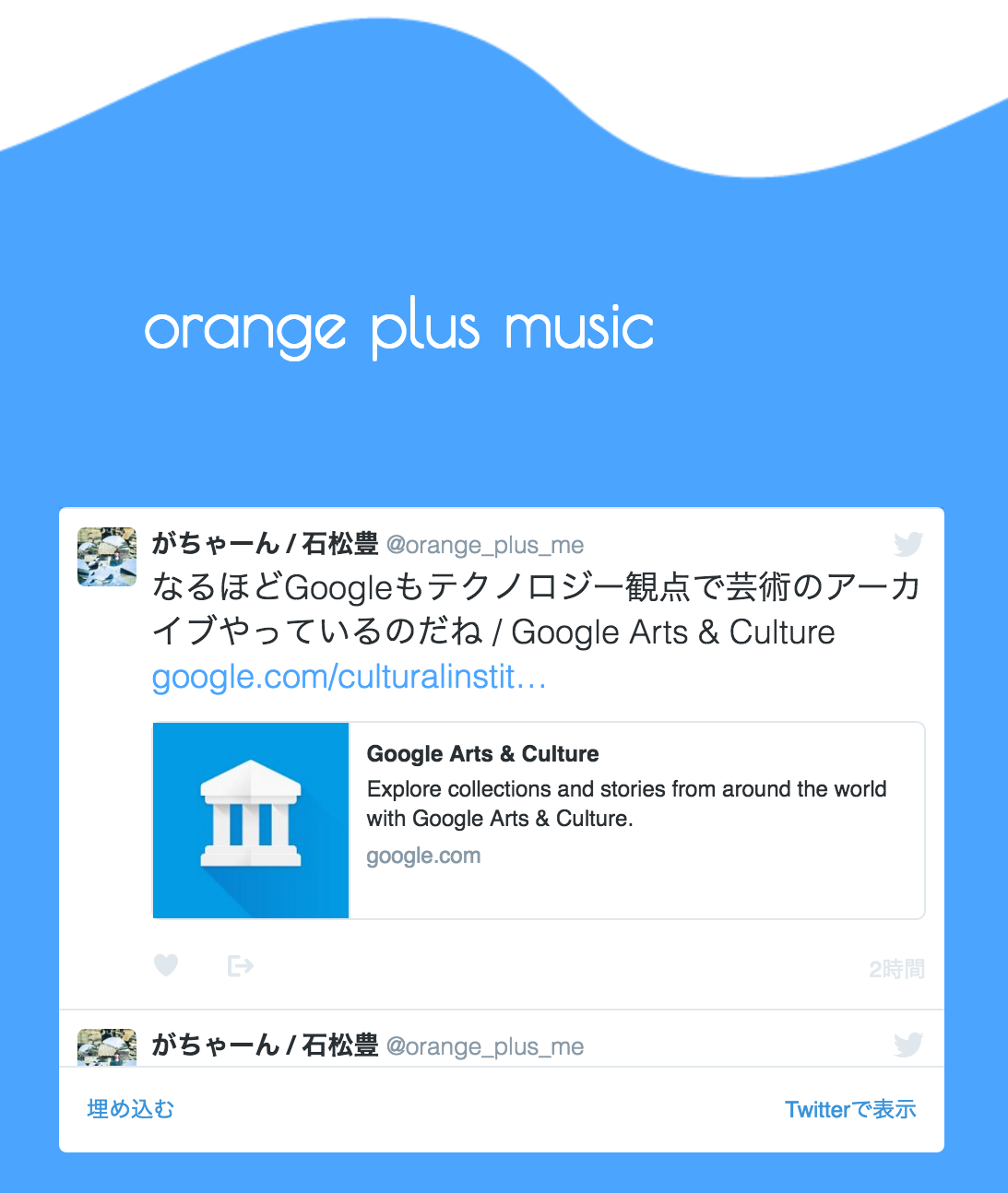
通常の設定で埋め込みタイムラインを実装するとこのようになります。

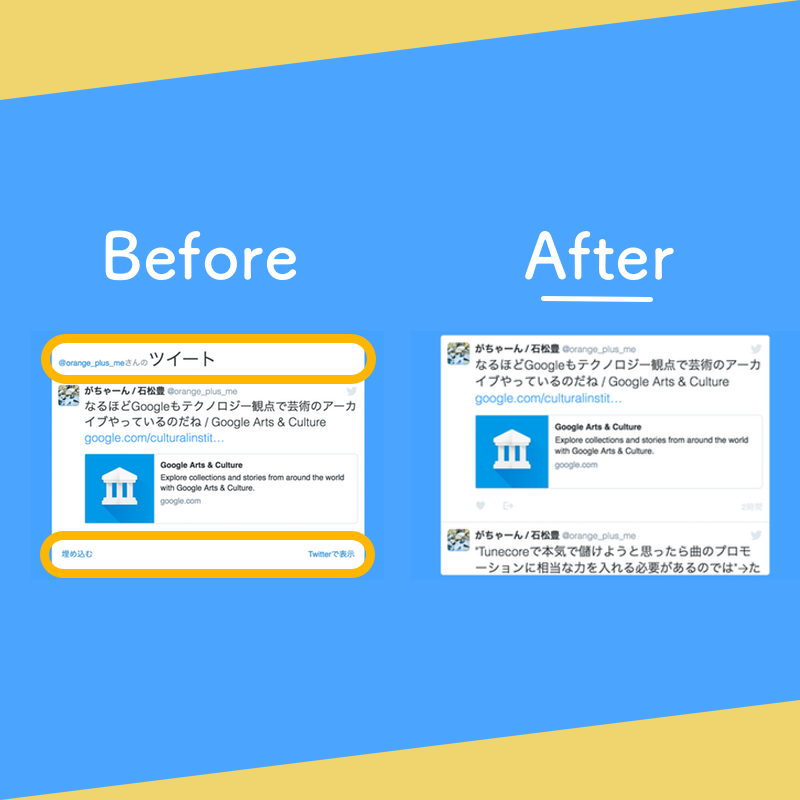
先ほどのと比較して頂きたいのですが、上部に「●●さんのツイート」があるほか、下部には「埋め込む」「Twitterで表示」と表示されています。
まずはこの上部の「●●さんのツイート」を取り除いていきましょう。
Twitter公式の埋め込みタイムライン | Twitter Developersの「ウィジェットのコンポーネントのカスタマイズ」を参考に、以下のような変更を加えます。
data-chrome=”noheader”、という記載を追加しました。すると、こちらのような表示に変わります。

上部の「●●さんのツイート」が消えてスッキリ!
ついでに他の部分もカスタマイズして綺麗にしよう
この作業を行うとき、下部の「埋め込む」「Twitterで表示」も一緒に非表示に設定することがおすすめです。
data-chrome=”noheader nofooter”、とnoheaderとnofooterどちらも設定すると、このブログ上の現在の姿のように、スッキリ見やすいTwitter埋め込みタイムラインになります。

これで今回のテーマは終了です。他にもカスタマイズできる項目はあるので、ぜひ自身のサイトでも試してみてください。
外部の埋め込みjsは時々仕様が勝手に変わることもあります。いま自分のサイトはどんな表示なのか?サイトを見る人にとってこれが最善なのか?を日々考えていくことが大切だと思います。