2015年2月にリリースしてから2年と8ヶ月。2017年10月にorange plus musicをリニューアルしました。
企画・コンセプト策定から、ワイヤーフレーム、デザイン、構築、記事づくりと今回も自分一人で担当しました。
この記事では、リニューアルで変更した点や意識したことを紹介します。
ロゴ
以前はwebフォントのままで「orange plus music」と表示していました。

今回、ロゴを作成しました。

文字数が多いのと細字でいいかは悩みましたが、気にいっているでよしとし、アルファベット「O」の中に以前より使っている波アイコンを含める形で落ち着きました。
情報設計
以前は、「◯◯のサイトをつくりました!」という制作実績記事と、「アンビエント・エレクトロニカ音楽紹介」と、その他考えたこと系の記事が一緒のページにあり、「何のサイトなんだろう?」と思うほど、ごちゃごちゃしていました。
また、音楽を聴きながら記事が読めるアプリTYPICAにもこのブログは配信されているのですが、制作実績記事が配信されるのは、音楽記事を求める人にとっては邪魔かも・・という申し訳なさもありました。
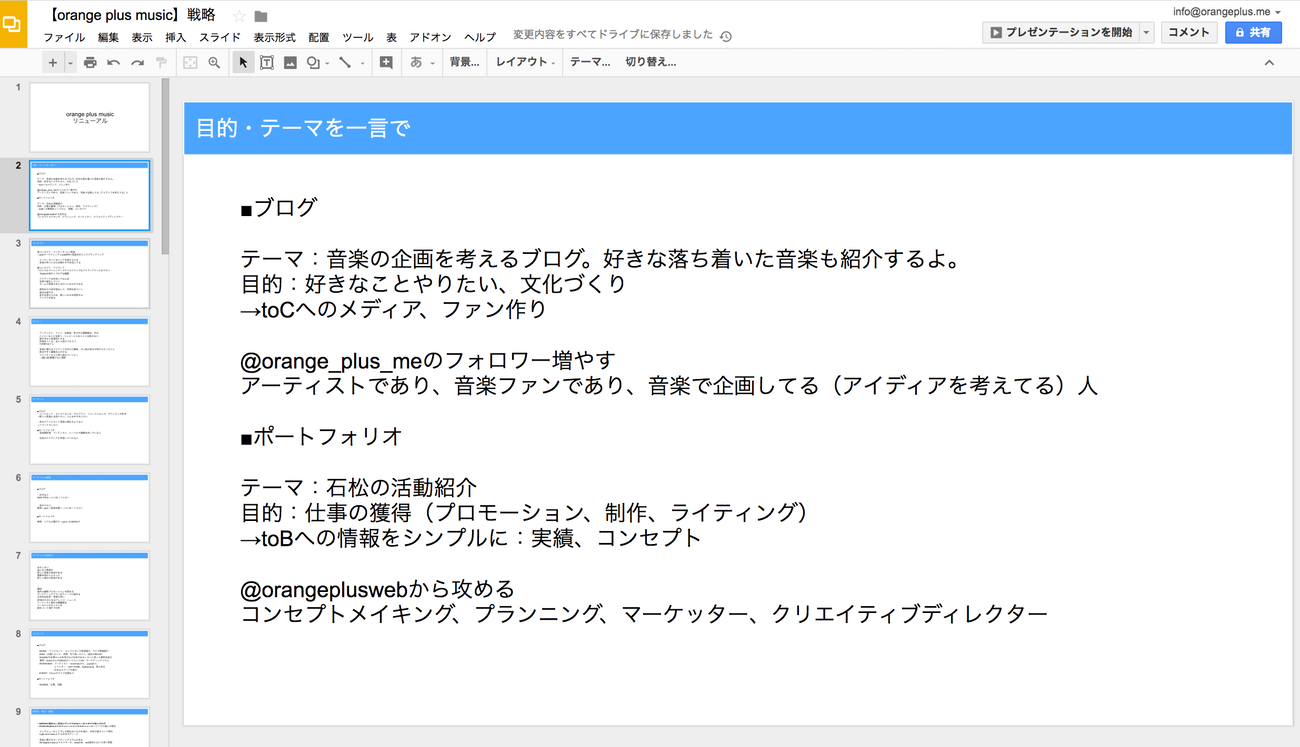
そういう課題を踏まえ、ブログの目的やコンセプトから再び策定。Googleスライドにてまとめていきました。

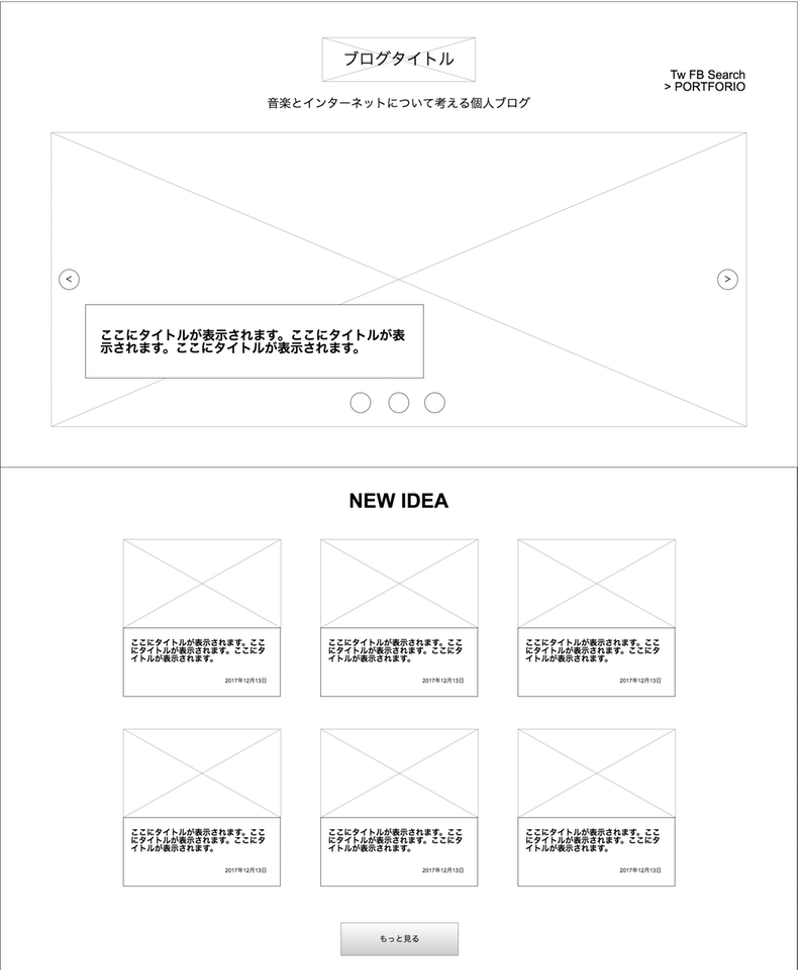
また、ディレクトリマップやサイトマップ、ワイヤーフレームで、どの情報をどのページに載せるか整理していきました。

結果的に、orange plus musicは「ブログ」と「ポートフォリオ」という2つの役割に分かれました。それぞれ詳細を説明します。
自由にアイディアを発信したり、音楽を紹介するブログ
いまご覧になられている「https://orangeplus.me/」は、ブログとしての役割を持っています。

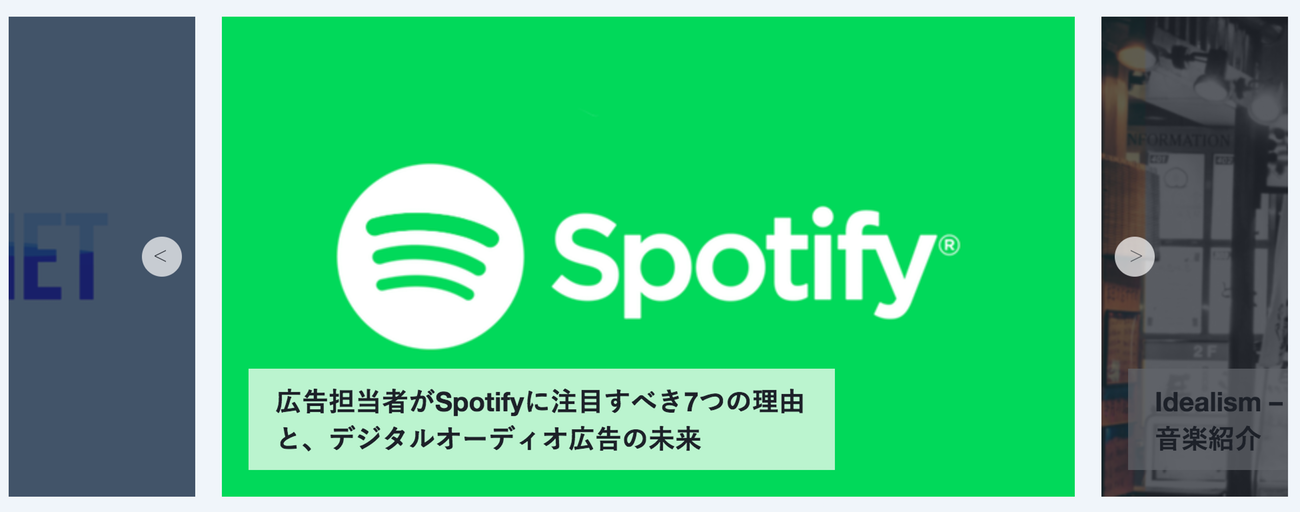
最上部ではおすすめ記事がカルーセルで表示されます。

記事をカテゴリは「IDEA」と「MUSIC」の2つに分けました。それぞれ、「#アンビエント/環境音楽」のようなタグがついています。
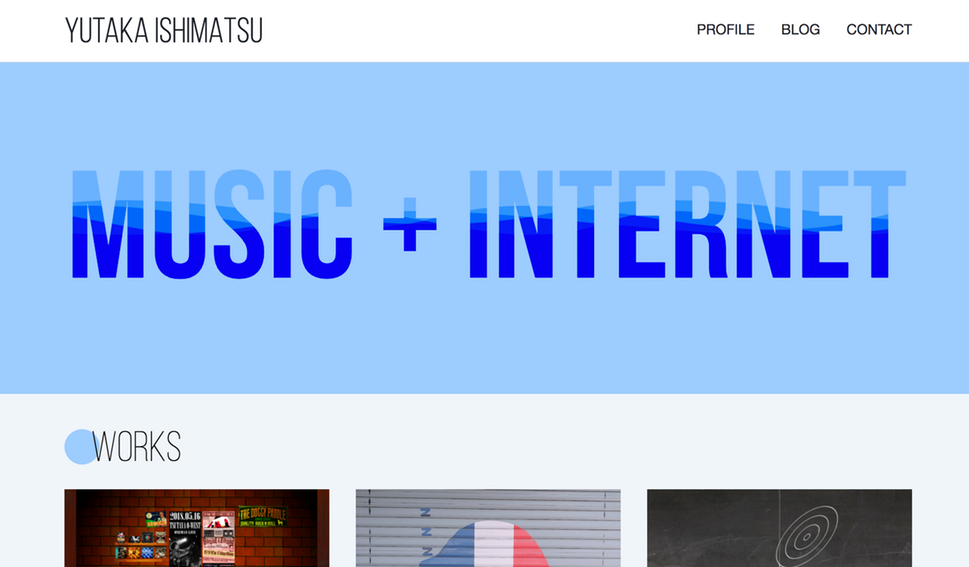
音楽活動や仕事の実績を紹介するWORKSページ
グローバルナビのLINKにある「> WORKS / 活動紹介」をクリックすると、「https://orangeplus.me/work/」に飛びます。

ここでは音楽活動やweb制作、ライティングの実績、またメディア掲載についてなど、石松自身の活動についての記事を書いています。「#web制作」というようなタグもついています。
また、PROFILEページやCONTACTページも、WORKSページ配下に設置しました。
デザイン
リニューアルの目的に、以前よりも見やすく、使いやすく、というデザイン観点もありました。
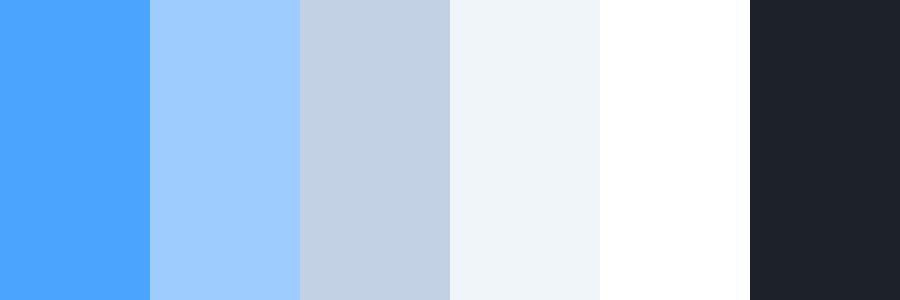
色は、以前から使用している青いメインカラー(#4ba5ff)を元に、使う色を選定しました。

メインカラー(#4ba5ff)は明るい色なので、全体的にシンプルで落ち着いた印象にしたかったことから、以前のように広い面積で使用するのではなく、アクセントとして一部に用いることにしました。
他は、ロゴに使用している波のモチーフをフッターに残したり、WORKSページに使用したり。カテゴリ名に丸いパーツをつけたり、サムネイルはカード型を採用したり・・など調整していきました。
まとめ
このブログを以前から知っている方も、今回初めて知った方も。今後もゆるゆる更新していきますので、気になった記事がありましたら、ぜひ読んで頂けると嬉しいです。よろしくお願いします!