インターネット広告を運用しつつも、htmlやjavascriptのタグ知識などはあまり分からない…という方のために!簡単な仕組みや意味の説明と、広告運用担当者として抑えておきたいwebの考え方について書いてみました。
目次
1.webサイトの仕組みについて
2.コンバージョンタグ、リマーケティングタグについて
3.その他タグ(ソーシャルプラグイン、解析、AdSense)について
4.まとめ
1.webサイトの仕組みについて
僕らが当たり前のように日々見ているwebサイトはどのように表示されているのでしょうか。
ご飯をつくるとか、広告文をつくるとかと同じで、webサイトだって「つくる」という行程があります。

webサイトは言語の記述によって作られています。
言語には、その目的や手段によっていくつかの種類があります。
画面上に文字や画像を表示させるためのルールがhtml、
その文字や画像の色や場所、サイズなどを設定するのがcss、
その文字や画像に動きを出したり、一定のルールで自動的に動くようにするのがjavascript。
簡単な説明ですが、ひとまずこんな感じです。
動的に表示させるphpや、javascritをより汎用性を持たせて使いやすくしたjQueryなど、まだまだ他にもいろいろな言語が存在します。
興味のある方は以下のブログなどを参考にしてみてください。
・これからWebサイトの制作をしたいけど、何から勉強したらいいの?っていう人のためのガイド | Webデザインレシピ
・Webデザイナーを目指す初心者さんが知っておきたい専門用語 | Webクリエイターボックス
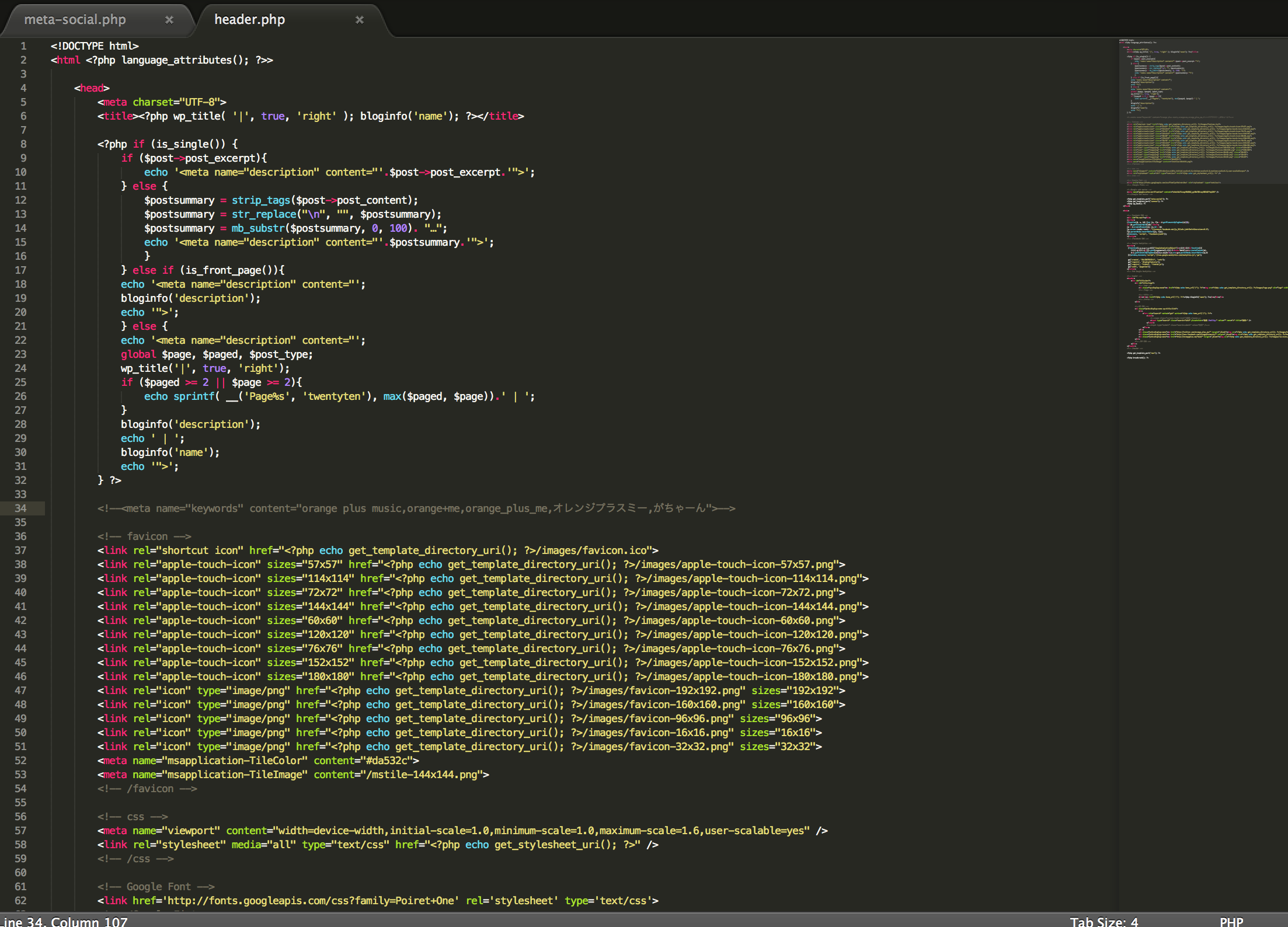
実際のソースコードを見てみましょう。
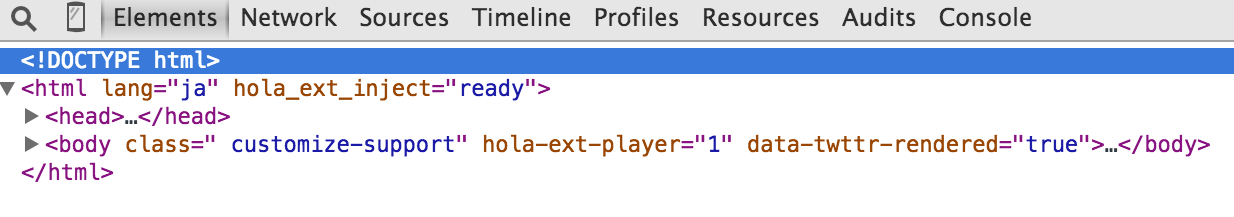
Google ChromeでこのページをPCから見ている方、右クリックすると「要素の検証」にというボタンがあると思うので押してみてください。

<html>から</html>までのの中には、大きく分けるとheadという要素とbodyという要素の2つに分けられます。
headは画面上には見えないページの情報や裏側で読み込む情報の記述をする部分、
bodyは実際に画面上に見える文字や画像、またページ内で発動させたい動きを記述する部分です。
よくコンバージョンタグやリマーケティングタグの設置を</body>の直前にと言いますが、ここの話です。
(なぜ身体のパーツで表したのか個人的にすごく気になっています。知っている方いましたら教えてください…!)
この他にも画像表示の際に使う<img>やリンク先表示の際に使う<a href=””>など、各単語はそれぞれ意味を持っています。
webサイトはこういった様々な意味を持つ単語を組み合わせ、時には関数など自動化できる仕組みを利用しながら、創られています。
例えばLPやHPの一部を差し替えるという時には、細かなチェックのもとこのような記述の変更が行われているのです。
2.コンバージョンタグ、リマーケティングタグについて
さて、リスティング広告運用担当者が一番接する機会の多いCVsタグとリマケタグについて説明します。
なんとなく発行してクライアントに送付しているかもしれませんが、実際の記述の意味を理解するときっと楽しみが広がります。
まずGoogle AdWordsのコンバージョンタグのサンプルです。
<!– 〜 –>はコメントアウトです。ここに入力した文字は実際のサイトには反映されません。
コーディングやソース確認者がどこに何が記述されているか見やすくするためのメモです。
複数のタグを送る際など、冒頭に<!– Google AdWords CVsタグ –>とあるだけでタグの設置ミスや理解度が変わってくるでしょう。
<script type=”text/javascript”>〜</script>で括られているのがjavascriptです。
コンバージョンタグは画面内に特定の文字や画像として表示するものではなく、特定のページ訪問や特定のリンクのクリックなどで発火(カウント)していくものなので、javascriptで記述します。
javascript内でのコメントアウトは/*〜*/や//で表します。
上記のvar 〜というところで変数を宣言しています。
ここのsrc〜では、外部の.jsファイル(javascriptが動作するファイル)を読み込ませています。
つまり、コンバージョンタグというなにかをカウントする仕組み自体は、「google_conversion_id」であったり、「google_conversion_language」という変数を使って既に記述がされており、そのファイルは「www.googleadservices.com」のページ配下に置いてあります。
各アカウントごとに異なる「google_conversion_id」などを上記のvar〜の変数宣言の時に代入し、自分のアカウントのコンバージョンタグの発動を適切に行うことができるようになっています。
<noscript>は、javascriptが動作しないブラウザがあった場合などに代わりに動作するものの記述です。
ここでは<img>により縦横1pxの画像を表示し、それによりカウントができる仕組みになっています。
複数のコンバージョンタグの発行の際などは「google_conversion_id」が違うことを確認しましょう。
また、改行や空白が<>内に入ってしまわないように、メールでのタグの受け渡しでは別ファイルに記載するなどの工夫をしましょう。
次にYDN(Yahoo!ディスプレイアドネットワーク)のリターゲティングタグです。
こちらも「var yahoo_retargeting_id」にて各アカウントを識別できるIDを宣言し、「b92.yahoo.co.jp」配下にあるjsファイルにてリターゲティングリストを溜める動きをします。
タグが設置されているページに接触したブラウザに対してCookieを付与していき、その付与期間も計測します。
また、labelという部分が=”と空白になっていますが、ここに任意の文字を入力することで、YDNのリターゲティングタグをユニークで複数発行することができます。(参考:ラベル機能とは – YDN – Yahoo! JAPAN マーケティングソリューション ヘルプ)
コンバージョンタグも、リマーケティングタグも、そのタグ自体になにかをカウントするような記述はありません。
実際に必要なのはどのアカウントのタグなのかというIDであり、タグの発行や設置確認の際はこのIDが正しいのかを確認することが重要です。
Yahoo!タグマネージャーなどでは各媒体のタグをある程度マニュアル化し、管理運用しやすい設計になっています。
Google AdwordsやYahoo!スポンサードサーチだけでなくTwitterやFacebookのタグなども、管理画面から媒体とタグの種類を指定しID等を打ち込むだけでタグの形でページに設置されます。
(参考:Yahoo!タグマネージャーの始め方 【実装】編 | Yahoo!プロモーション広告 公式 ラーニングポータル)
3.その他タグ(ソーシャルプラグイン、解析、AdSense)について
簡単にその他のタグにも触れたいと思います。
まずはFacebookのソーシャルプラグインタグです。
上記を<body>内に設置してスクリプトを読み込み、実際に表示させたい場所には下記を記載します。
functionが関数部分で、SDKを読み込んでいる様です。(この辺りはまだ自分も勉強なきゃ…。)
div内に書かれているdata-hide-cover等もそれぞれ変数で、カバーや友達の顔の表示有無やサイズを指定することができます。
ちなみに旧プラグインは6月頃で上手く機能しなくなる恐れがあります…このブログも新プラグインに変えなきゃです。
(参考:フェイスブックのLike Boxを設置している方はPage Pluginへ変更しよう!)
次は解析タグということで、Google アナリティクスのサンプルコードです。
こちらもjavascriptです。functionで関数が組まれています。
デフォルトではAdWordsでのディスプレイ広告のデータ等が解析できる「ga(‘require’, ‘displayfeatures’);」という記述がないので注意が必要です。
analytics.js の概要 – Google アナリティクス — Google Developersなどでより実践的な解析対象とコードの組み替えの内容が載っているので興味のある方はこちらもご覧ください。
最後にGoogle AdSenseのサンプルコードをおまけに。
Google AdWordsで配信しているディスプレイ広告はGoogle Adsenseの広告枠に配信されています。
Google AdSenseの広告枠は、広告主や個人がメディアやHP、ブログなどに自由に設置することができます。(※一定の審査有り)
AdSenseの管理画面でが広告枠のサイズ指定ができ、その結果コードに「width:300px;height:250px;」と記述されます。
4.まとめ
簡単にまとめると以下になります。
▼webサイトは言語の記述によって作られている
▼コンバージョンタグ、リマーケティングタグはjavascriptで記述されており、記述の意味を理解することで発行・改修・設置・確認・説明がよりスムーズになる
▼TwitterやFacebookなどのソーシャルプラグイン、解析タグやAdSenseなどのタグもhtmlやjavascriptで記述されている
インターネット広告運用担当者として、「媒体ツール」を効率良く使いこなすというスキルは必要です。
しかし、何かクライアントから媒体の仕様について聞かれた際に「Google・Yahoo!がこうなっているから」という説明は誰でもできると思っています。
htmlやタグの知識を身につけることで、自然とよりクライアントや本質的な課題に沿った会話を行うことができます。
例えば…
・リマーケティングタグを</body>直前に置く理由が、ページを読み込む順番が上からでありコンテンツ部分であるhtmlを先に読み込みたいからであることだと説明でき、タグの設置が安心感を持ってスムーズに行われること。
・画像内の文字がキーワード検索の対象にならない理由が、媒体が判断できるのは<a>や<p>、<h1>等でのテキストもしくは<img>に含まれるalt属性であり、画像から自動的に言語を解釈することはできないからであることだと説明でき、サイト構成やターゲティングをより効率化すること。
などなど、webサイトの仕組みも踏まえた上でのwebマーケティング戦略についての会話を行うことができます。
広告運用担当者はぜひ、実際の業務の時に「なぜこの仕様なんだろう?」「どうやってこのターゲティングを実現しているんだろう?」「どうやってこの指標を計測しているんだろう?」など考えてみることをおすすめします。
また、日々いろんなwebサイトを閲覧する中で、「このかっこいい動きは何がどうやって動いているんだろう?」「このURLの階層の意味はなんだろう?」「このアイコンは画像でないみたいだけどどうやって表現しているんだろう?」など考えてみることも大事だと思います。
インターネットの可能性はきっとまだまだあるはず。広告配信の可能性だって、想像力次第かもしれません。
最後まで読んで頂きありがとうございました。