
ブラウザの拡張機能を使いこなすと、日々の業務がもっと効率化します。今回は新人、若手、中堅…とwebマーケティング担当者なら誰でもチェックしておきたいGoogle Chrome拡張機能とその使い方を紹介します。
目次
1.タグ関係(Ghostery、Tag Assistant)
2.SEO関係(META SEO inspector、HTML5 Outliner)
3.解析関係(SimilarWeb、Page Analytics、Google Similar Pages)
4.その他(Awesome Screenshot、Pasty、Motivation)
5.まとめ
1.タグ関係

・Name:Ghostery
・Chrome web store
・Web
まずはGhostery。サイトの中にどんな媒体の何のタグが入っているかを、アクセスした時に自動表示してくれます。

表示イメージは上図。GoogleアナリティクスのタグやAdWordsのコンバージョンタグの有無が一目で分かります。
タグの設置確認や、競合がサイトで使用している解析ツールを調べるときなどに便利です。
※参考:競合サイトがどんなサービスを利用しているのか簡単にわかるGhosteryが便利すぎる! | Ptengine Blog>

・Name:Tag Assistant (by Google)
・Chrome web store
・Web
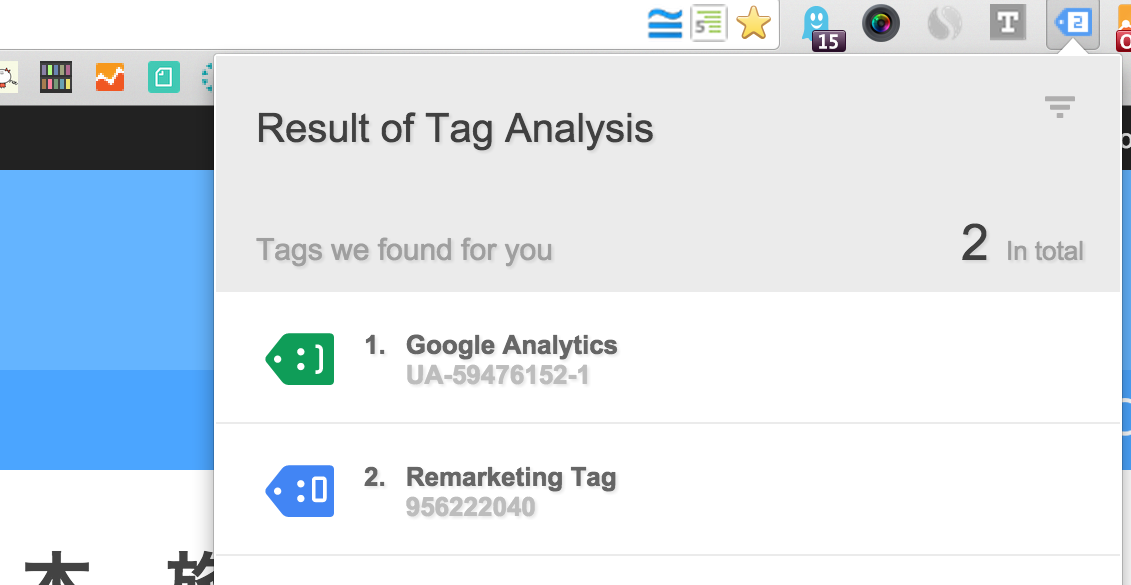
次にGoogleのTag確認ツール。アナリティクス、タグマネージャー、リマーケティングタグなどの設置有無を確認できます。
GhosteryよりもProperty IDやConversion IDを簡単に確認できることがメリットです。
2.SEO関係

・Name:META SEO inspector
・Chrome web store
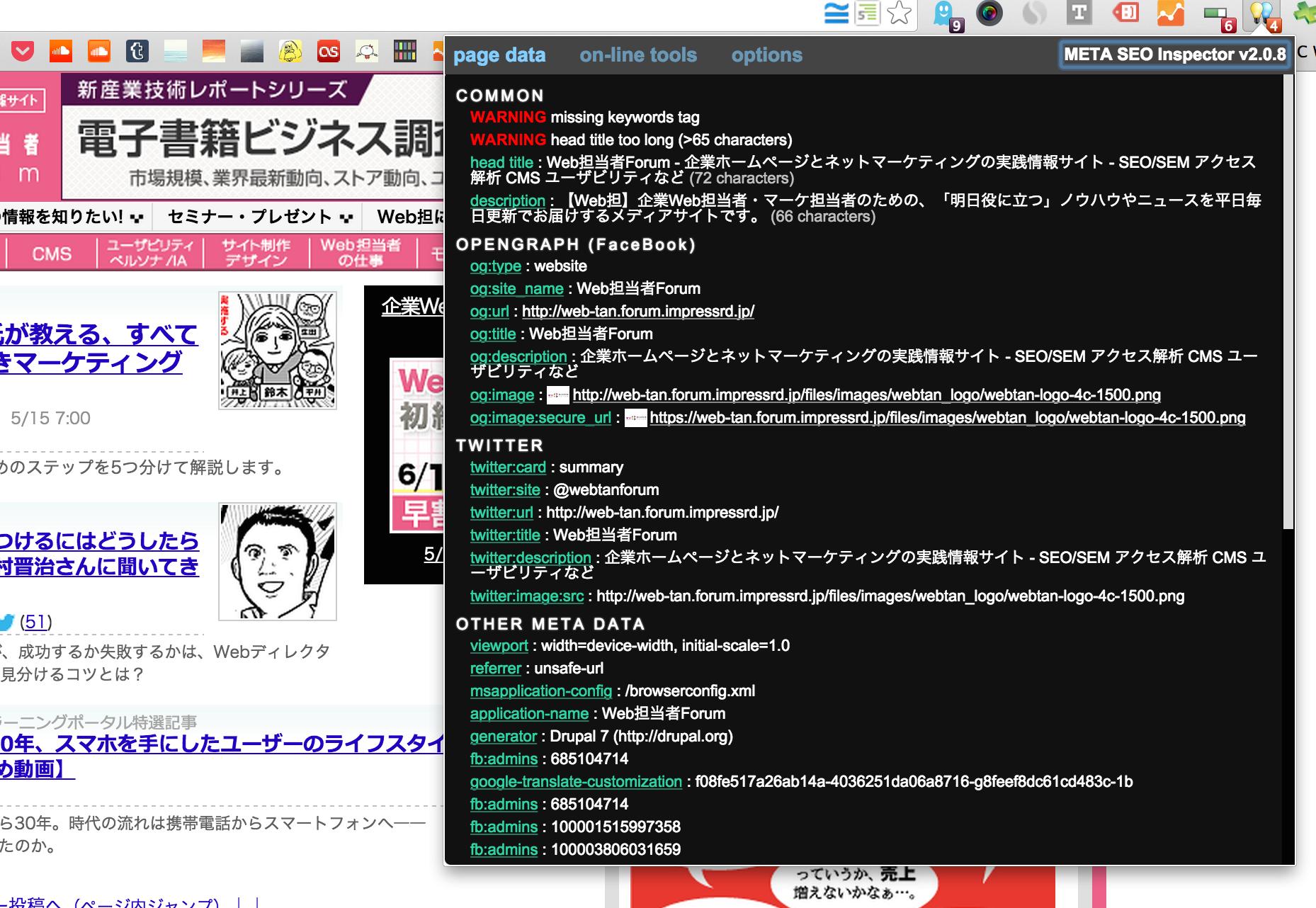
SEO一つめはmeta情報を簡単に確認できる拡張機能。(画像はWeb担当者Forumで試した結果。)
Twitter、Facebook用のmeta情報も同時に出してくれる他、画像にaltがない時などは警告として表示してくれます。
web担当者Forumはtitleが長いと警告出てますね。最後の方のKeywordっぽい記述に効果があるのか調べたいところです。

・Name:HTML5 Outliner
・Chrome web store
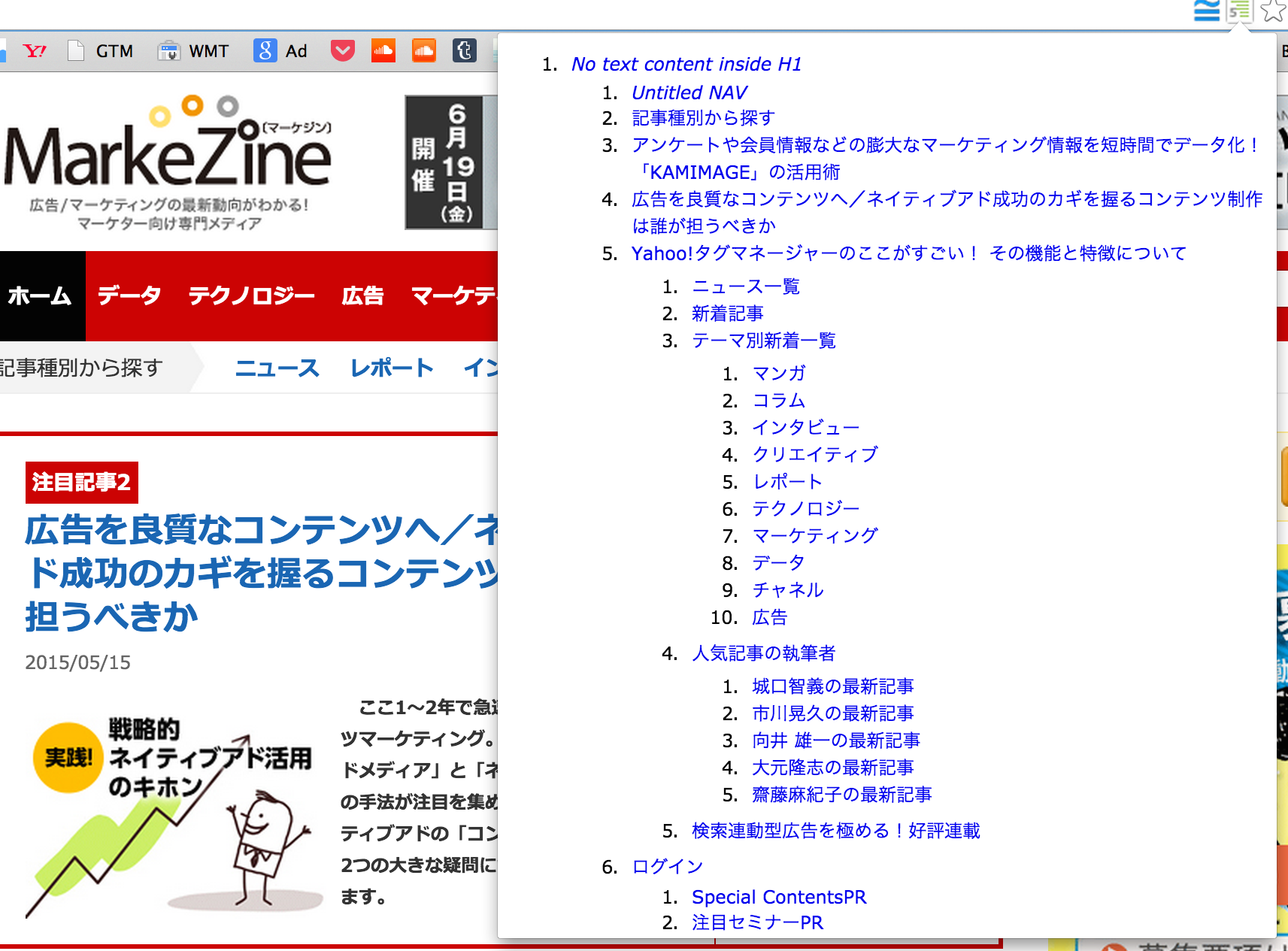
SEO2つめはhtmlの構造を簡単に確認できる拡張機能。(画像はMarkeZineで試した結果。)
サイト制作の際の確認用や、他社サイトを参考にする際に役に立ちます。MarkeZineは「テーマ別新着一覧」にh3がきちんと設定してあって細かく分けられています。
3.解析関係

・Name:SimilarWeb
・Chrome web store
・Web
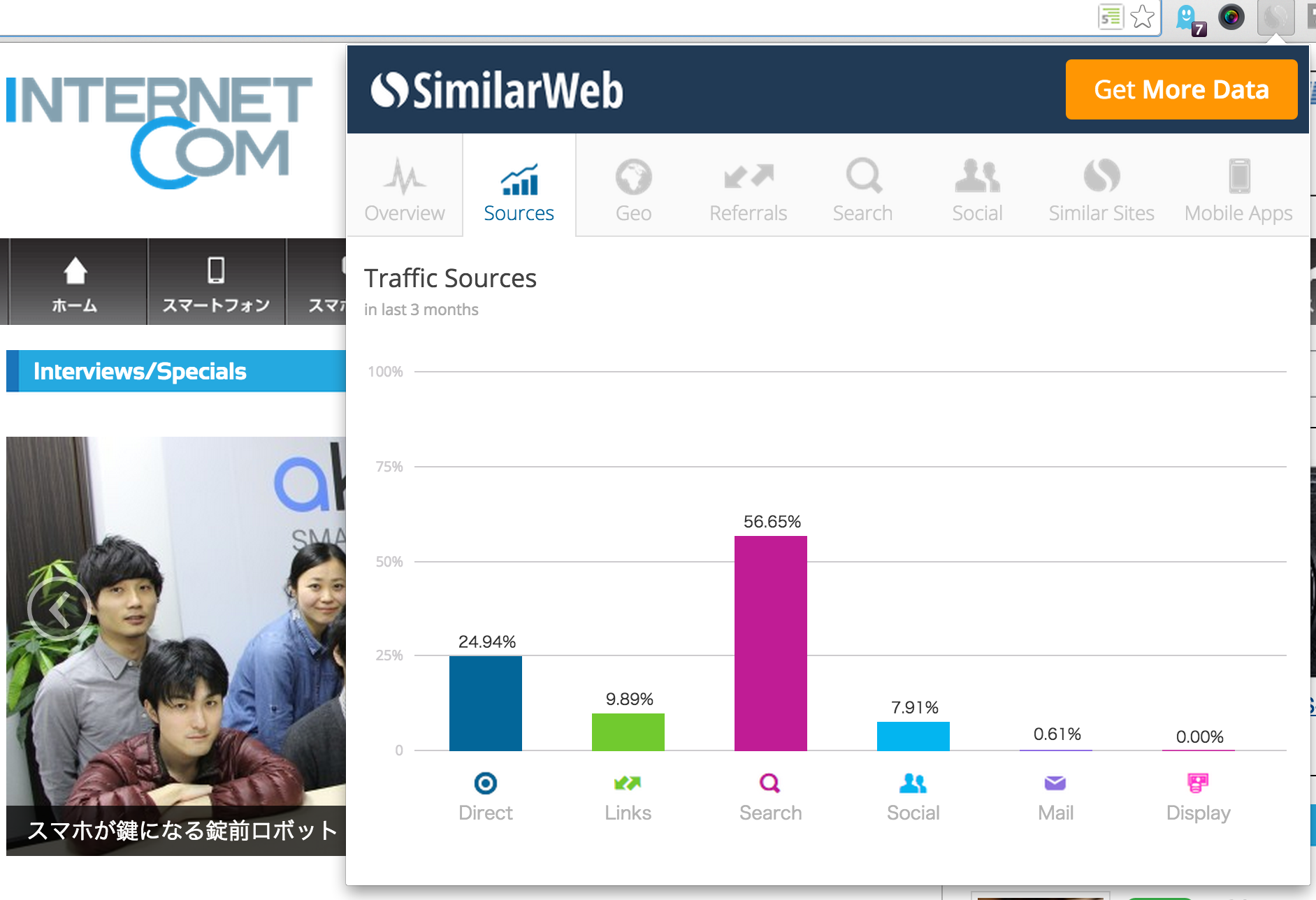
解析1つめはSimillarWeb。そのページのおおまかなPV数、流入媒体と比率、自然検索KWなどを見ることができます。
web上でも使うことのできるツールですが、拡張機能だとその場で解析できるのでとても楽です。
キャプチャはインターネットコムで試した結果。ソーシャルメディア経由の流入伸ばせそうですね。

・Name:Page Analytics (by Google)
・Chrome web store
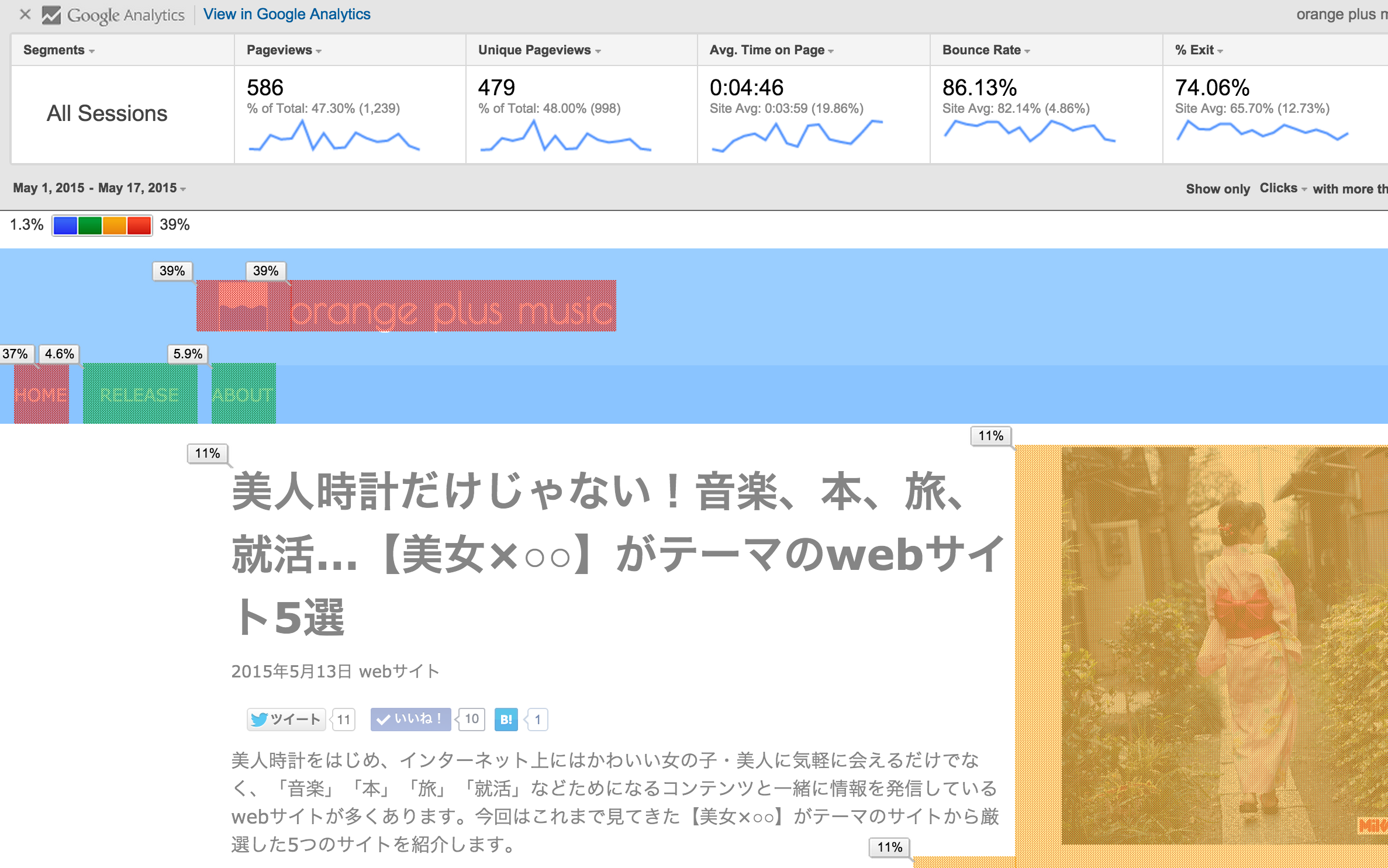
解析2つめはGoogleのPage Analytics。こちらは自社サイト用のツールです。
Googleアナリティクスでの数値に加え、ページの中で実際にどのリンクのクリック率が高かったかを確認することができます。
キャプチャはこのブログのトップですが、サイドバー含めもう少し「RELEASE」に誘導させたいですね。

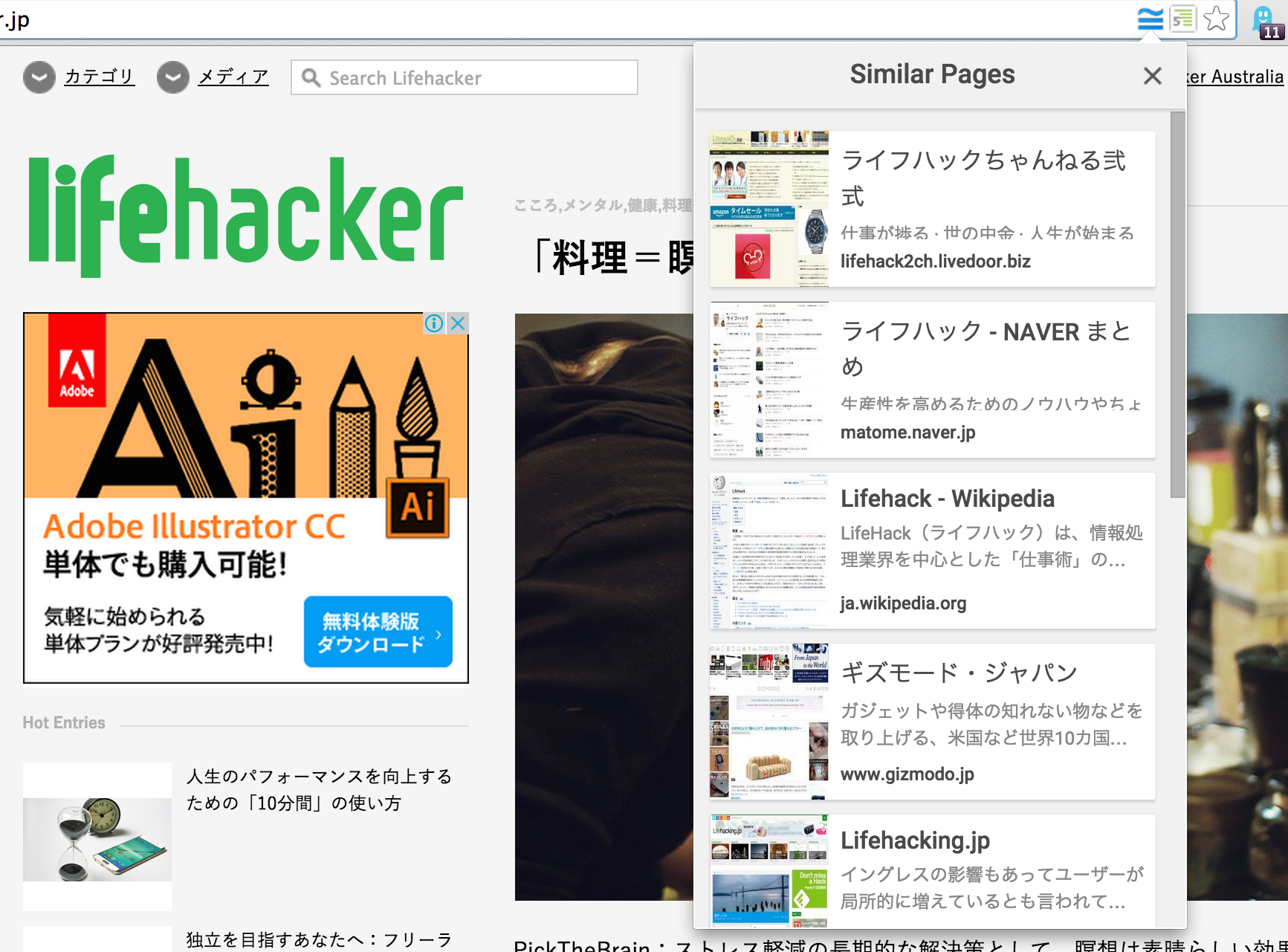
・Name:Google Similar Pages
・Chrome web store
解析3つめは、Google Similar Pages。SimillarWebと一部機能は被りますが、似ているサイトを表示してくれるツールです。
ライフハッカーをみておもしろいと思った人がこれを使うと、ギズモードまでいけるようになってます。
4.その他

・Name:Awesome Screenshot
・Chrome web store
その他1つめは、スクリーンショットを自由なサイズに切り取りできるツールAwesome Screenshot。
Macならプレビューから切り取りができますが、Windowsだと一度ペイントを開いて編集する必要があります。
Awesome Screenshotを使うと、キャプチャをとる時点で必要な部分を指定すればよいので、効率が上がります。
(画像はMusicman-NET で試した結果。)
※2015年5月17日時点でクロームのストアにリンクできない状態です。直近までアクセスできたのですが…。
上記Awesome Screenshotの代替としては、FireShotという拡張機能がよさそうです。
(※5/19追記)FireShort、ページ内すべてをキャプチャできる機能があります。記事の公開前確認や、サイトのワイヤーフレーム作成の際などに役立ちそうですね。

・Name:Pasty
・Chrome web store
その他2つめはPasty。複数リンクを同時に別タブで開いてくれる便利ツールです。
配信面の確認の時や、Facebook広告のコメント確認の時などにとても役に立ちます。
使い方は、複数リンクをコピーした状態でPastyの拡張機能ボタンを押すだけ。
(※5/19追記)注意点として、一度に10や20のタブで同じサイト内の別カテゴリへアクセスしようとすると、サーバーから不正アクセス扱いされてブロックされることがあります。サイトによって限度は違うと思うので、最大5〜8を目処に使用していこうと思います。

・Name:Motivation
・Chrome web store
その他3つめはMotivation。新規タブの際に「自分が生まれてからどれくらい経ったか」を表示してくれる拡張機能です。
自分は23.4歳だそう。時間が動いていることを日々実感させられることで、その時間を大事に使おう、と間接的に自分は思うことができています。
5.まとめ
今回は、webディレクター、インターネット広告運用担当者、webメディア運営者…なども含めたwebマーケティング担当者に使って頂きたいGoogle Chromeの拡張機能を11つ紹介しました。
小さな作業の効率化も、積み重なれば有効に使える時間に差がでるでしょう。ぜひ活用してみてください。
最後まで読んで頂きありがとうございました。