
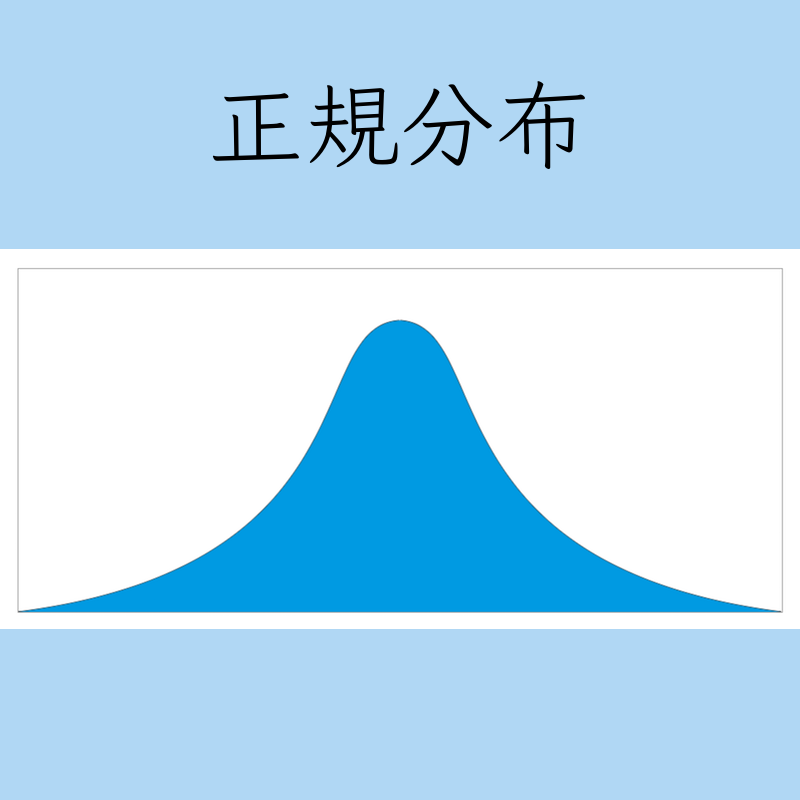
html5のcanvasで横幅可変な正規分布曲線を描いてみました。
正規分布曲線を描いてみた
デモページはこちら。
統計的なイメージをfooter近くに描画する機会があったので、正規分布(っぽい形)をcanvasで表現してみました。
ポイントは、
・ブラウザの横幅に応じてcanvasサイズを動的に可変
・ウィンドウリサイズにも対応
です。
つまりレスポンシブにcanvasを操作できるということです。
canvasのソースコード
まずhtml。canvasとその親要素にid振ってます。
一応css。配置によって自由に足してください。
「vertical-align: bottom;」を指定しないとcanvasの下に謎の空白が生まれます。
そしてcanvas描画のjavascript。「bezierCurveTo」をうまくそれっぽく描いたというだけなのです。
正規分布に詳しい方からすると、ブラウザの横幅によっては「これは正規分布じゃない!」などあるかもしれませんが、係数やCSSメディアクエリをお好みに変更していただけるといい感じになると思います。
ちなみにこのブログの最下部の波もcanvasで描画しています。SVGとかでやった方が便利なのかなーと思いつつcanvas使っちゃうケース多し。