
WordPressでの前後の記事のリンクや画像を取得する方法は検索するとでてきますが、前後の記事のカテゴリ名を取得する方法が見つけられなかったので、備忘録も兼ねてメモ。
目次
1.前後の記事のリンクと画像を取得・表示する方法
2.前後の記事のカテゴリ名を取得・表示する方法
1.前後の記事のリンクと画像を取得・表示する方法
調べたら詳しい記事が出てくるので、簡単にリンクを記載します。
参考:前後の記事へのナビゲーションカスタマイズメモ // understandard
【WordPress】前の記事・次の記事リンクにサムネイルをつける
記事に含まれる1枚目の画像を抽出する:APPOFIT
WordPressが持っている関数をそのまま使うだけで前後の記事のリンクは取得できます。
画像も、ページ内の一番上かアイキャッチかで書き方は違いますが、このブログみたいにお手軽に実装できちゃいます。
2.前後の記事のカテゴリ名を取得・表示する方法
本題です。前後の記事のカテゴリ名を取得します。まずfunctionに関数記述。
<?php
//前記事のカテゴリ名を取得する関数
function categories_pre() {
$pre_post = get_previous_post();//前記事の情報を取得
$cats = get_the_category($pre_post->ID);//前記事のカテゴリ名を取得
foreach($cats as $cat){//取得したカテゴリ名の配列をリンク付きで表示
echo '<a href="'.get_category_link($cat->term_id).'">';
echo esc_html($cat->name);
echo '</a>';
}
}
//後記事のカテゴリ名を取得する関数
function categories_next() {
$next_post = get_next_post();//後記事の情報を取得
$cats = get_the_category($next_post->ID);//後記事のカテゴリ名を取得
foreach($cats as $cat){//取得したカテゴリ名の配列をリンク付きで表示
echo '<a href="'.get_category_link($cat->term_id).'">';
echo esc_html($cat->name);
echo '</a>';
}
}
?>
今回から「Crayon Syntax Highlighter」というWordPressプラグインを使ってコードを表示させています。快適。(参考:http://idotdesign.net/blog/web/wordpress/crayon-syntax-highlighter/)
少しだけ関数の説明を書きます。
まずget_previous_post()とget_previous_post()で、前後の記事を取得します。
次にget_the_category()で、ループの外でカテゴリ名を取得します。
この時に最初で取得した、前後の記事情報を与えることで、前後の記事のカテゴリ名を取得することができます。
あとは前後のカテゴリ名を表示したいところに、例えば以下のように「categories_pre()」「categories_next()」を呼び出してあげます。
<div>
<div>
<?php $prevpost = get_adjacent_post(false, '', true);if ($prevpost) : ?>
<div>
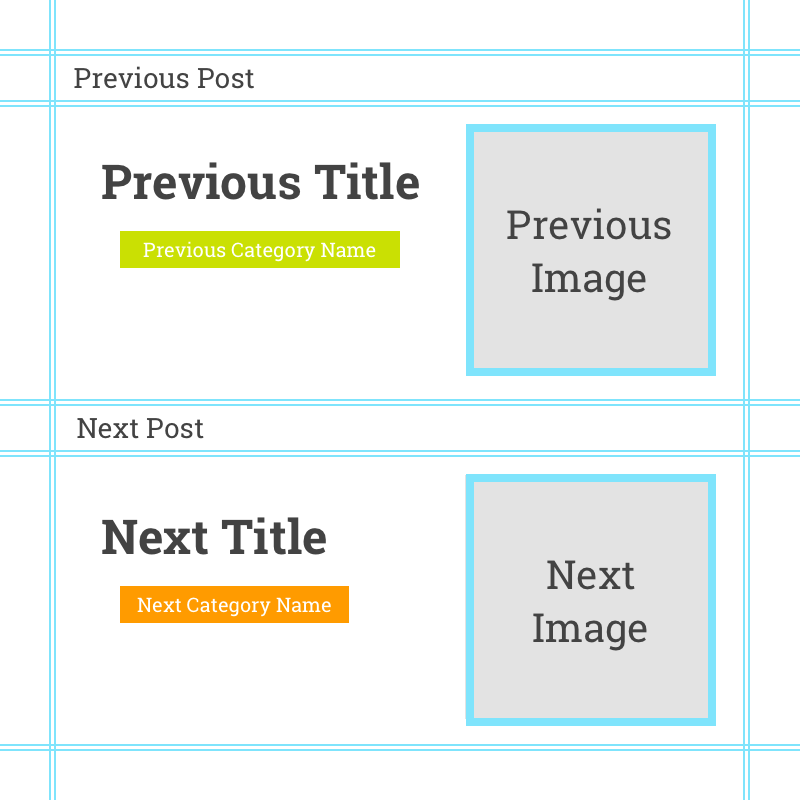
<p>Previous Post</p>
</div>
<div>
<h2><?php previous_post_link('%link', '%title'); ?></h2>
</div>
<div>
<?php categories_pre(); ?>//ここに前記事のカテゴリ名が表示されます
</div>
<?php endif; ?>
</div>
<div>
<?php $nextpost = get_adjacent_post(false, '', false);if ($nextpost) : ?>
<div>
<p>Next Post</p>
</div>
<div>
<h2><?php next_post_link('%link', '%title'); ?></h2>
</div>
<div>
<?php categories_next(); ?>//ここに後記事のカテゴリ名が表示されます
</div>
<?php endif; ?>
</div>
</div>
上記は例なので、お自身のサイトによって組み替えて頂けると幸いです。
おまけですが、取得したカテゴリ別にclass名を付与したい時は、以下のように記述します。
8,20,32行目でclassを付与しており、今回は「label」と「label-(親カテゴリのスラッグ)」になってます。
<?php
//カテゴリのclassのlabelにslugを含める
function categories_label() {
$cats = get_the_category();//現在の記事の情報を取得
foreach($cats as $cat){//取得したカテゴリ名の配列をリンク付きで表示
echo '';//ここでlabelとlabel-(親カテゴリのスラッグ)のclassを付与
echo esc_html($cat->name);
echo '';
}
}
//カテゴリのclassのlabelにslugを含める(前記事
function categories_pre() {
$pre_post = get_previous_post();//前記事の情報を取得
$cats = get_the_category($pre_post->ID);//前記事のカテゴリ名を取得
foreach($cats as $cat){//取得したカテゴリ名の配列をリンク付きで表示
echo '<a href="'.get_category_link($cat->term_id).'" ';
echo 'class="label label-'.esc_attr($cat->slug).'">';//ここでlabelとlabel-(親カテゴリのスラッグ)のclassを付与
echo esc_html($cat->name);
echo '</a>';
}
}
//カテゴリのclassのlabelにslugを含める(後記事
function categories_next() {
$next_post = get_next_post();//後記事の情報を取得
$cats = get_the_category($next_post->ID);//後記事のカテゴリ名を取得
foreach($cats as $cat){//取得したカテゴリ名の配列をリンク付きで表示
echo '<a href="'.get_category_link($cat->term_id).'" ';
echo 'class="label label-'.esc_attr($cat->slug).'">';//ここでlabelとlabel-(親カテゴリのスラッグ)のclassを付与
echo esc_html($cat->name);
echo '</a>';
}
}
?>
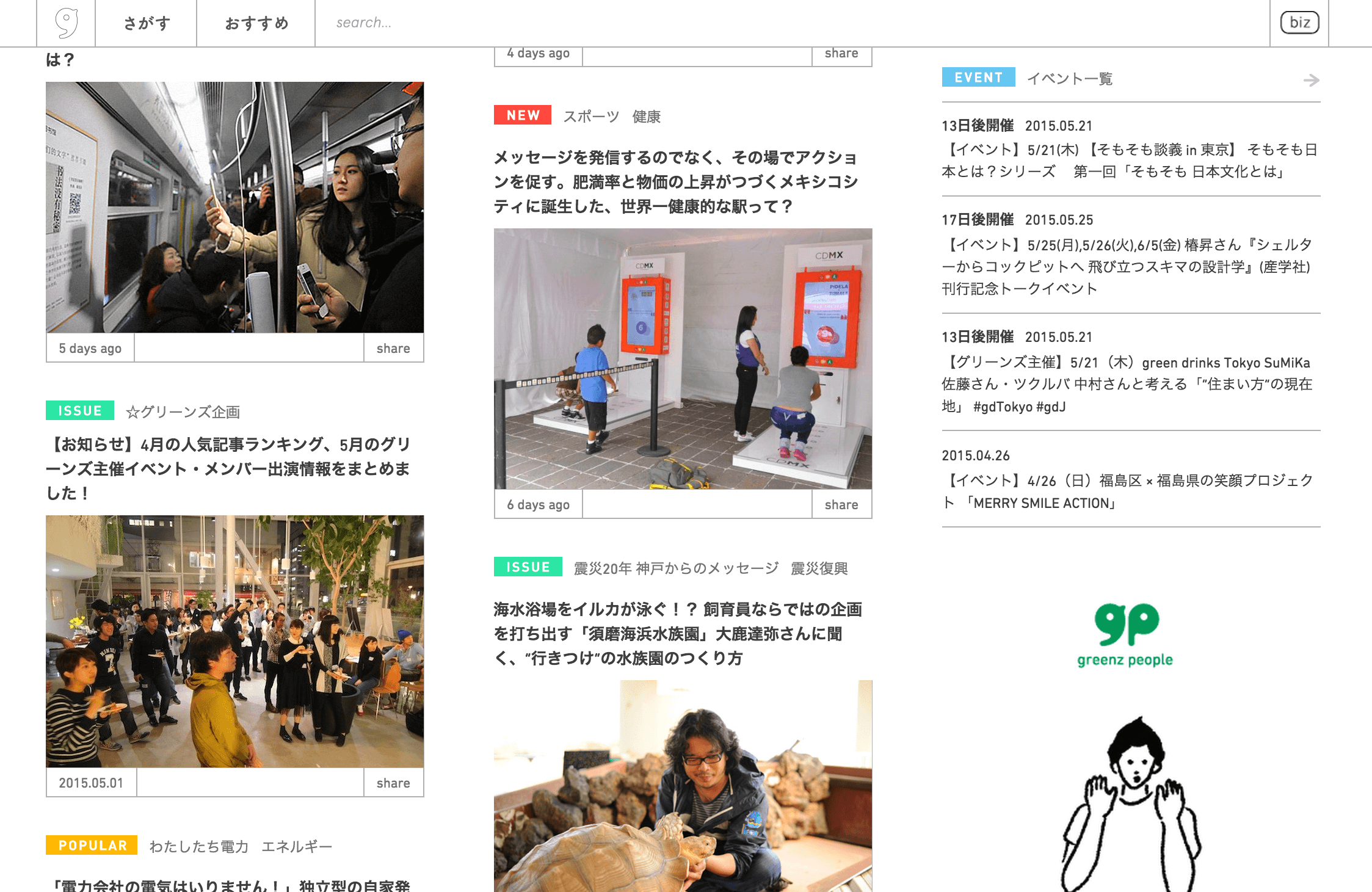
上記はgreenzのように、カテゴリ別にカテゴリ名をcssで色分けしたい時などに役立ちます。

個別ページ等ループ内での取得はできたものの、前後記事での取得方法が調べても見つからなかったので手探りながら書いてみた次第です。
もし何か更新情報や不明点、不具合等あればお気軽にご連絡ください。
あとは前後の記事のタグ名も本当は取得したい…!ですが、また余力のある時にしたいと思います。